# 组件介绍
# Basic类控件
Basic控件主要有:
# Button
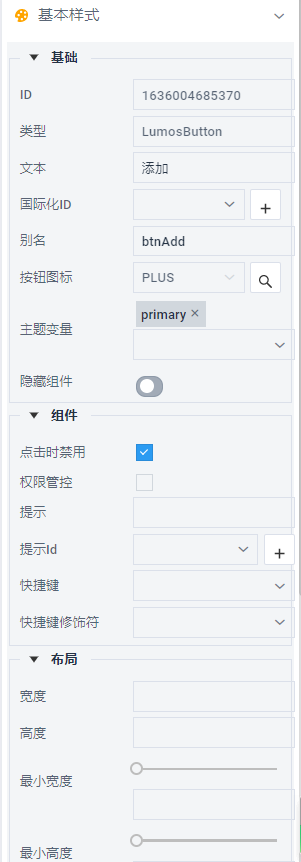
按钮组件允许用户执行操作。它有几种不同的样式变体,除了文本标签外,还支持图标。
点击时禁用与快捷键属性为按钮组件特殊属性:
点击时禁用为true代表按钮点击后会置灰,为false代表按钮点击后不会置灰;
快捷键属性,选择快捷键后在使用过程中可以直接使用快捷键也能达到点击按钮的效果。

# Anchor
超链接组件,用于点击后跳转页面
超链接目标,是指定链接的页面在浏览器窗口中的打开方式
TOP,在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架
DEFAULT,在当前环境中打开一个链接
BLANK,打开父环境中的链接,如果没有父环境,则打开当前环境中的链接
PARENT,在最上层父环境中打开一个链接,如果没有父环境则打开当前环境中的链接
SELF,在新的未命名环境中打开一个链接
超链接地址,是即将跳转的页面链接

# Label
标签组件,一般用于文本标签设置文本字体、大小、颜色等。
# MenuBar
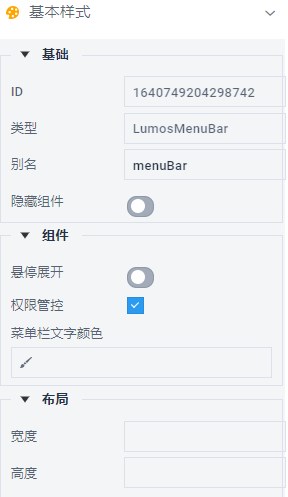
菜单栏组件是带有分层下拉菜单的水平按钮栏。菜单项可以触发操作、打开菜单或用作切换。
悬停展开与菜单栏文字颜色为菜单栏特有属性:
悬停展开为true代表鼠标悬停在菜单栏时会展开下一级菜单,为false则不展开需点击菜单栏才能显示下一级菜单;
菜单栏文字颜色就是用于设置菜单栏文字的颜色。
MenuBar按钮权限管控,勾选后生成权限时MenuBar各级按钮权限相应生成。

# PaginationObjectListGrid
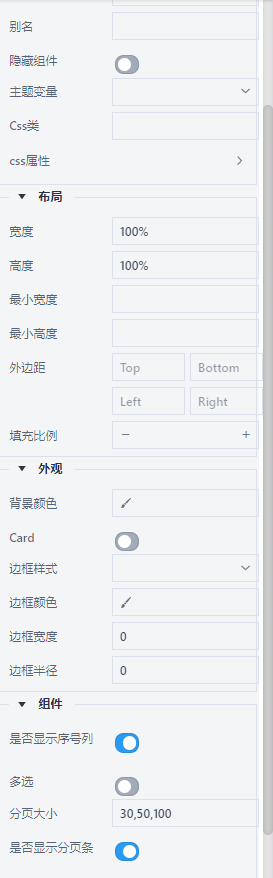
表格组件是分页式对象列表,一般用于显示页面数据,目前支持分页显示且也支持将分页拿掉。
Card属性,为true代表为该组件添加阴影效果,相反则不添加。
是否显示分页属性,为true代表显示分页相反则不显示。
分页大小属性,显示分页的基础上设置分页大小,代表一个页面显示多少条数据。
多选属性,支持页面多条数据勾选。
是否显示序号列属性,为true代表显示序号列相反则不显示。

# Tree Grid
树状表格组件是一种用于显示分组为可展开和可折叠节点的分层表格数据的组件。
# Assign Permission
授权组件,用于赋予权限的一种特殊组件。

# TwinColGrid
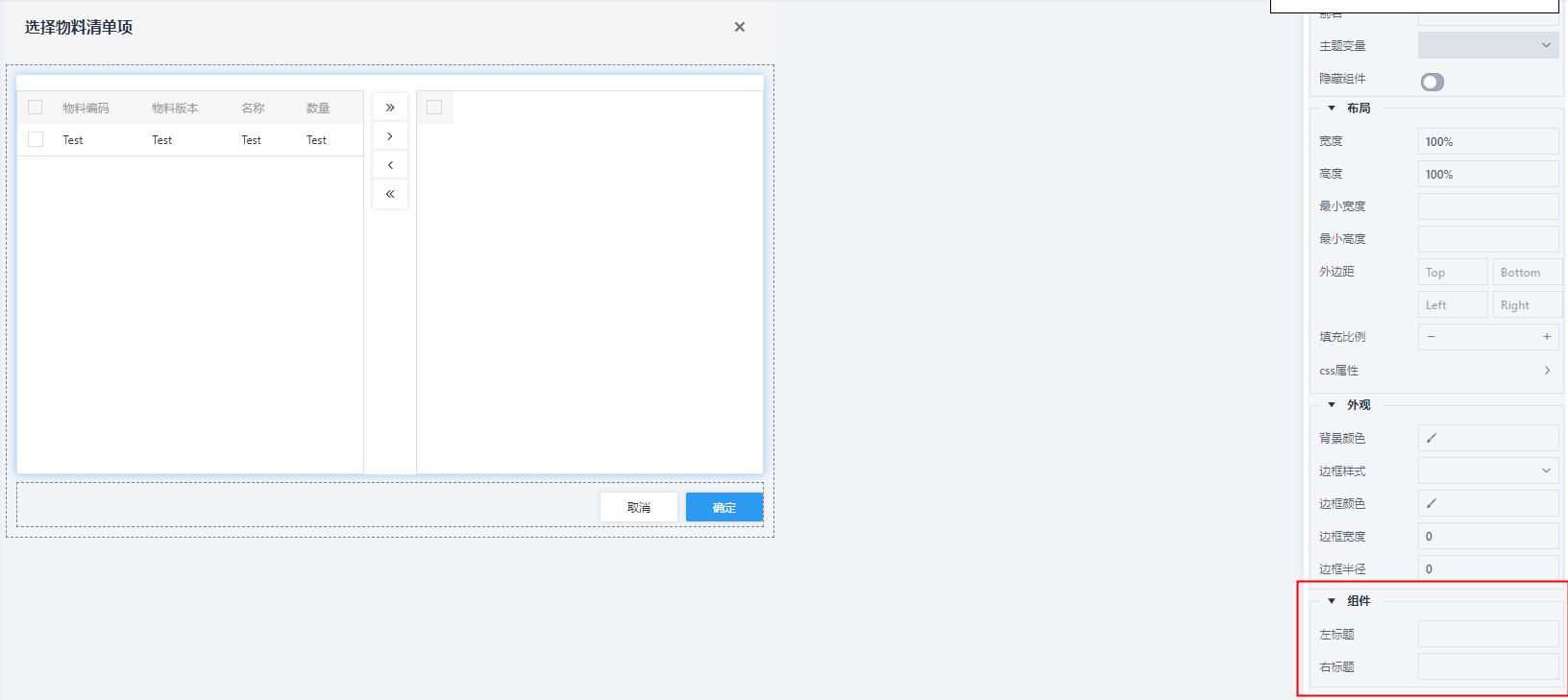
双向表格,用于将页面左边表格数据选择到右边表格中
- 左右标题:设置左右表格标题名称。

# Column
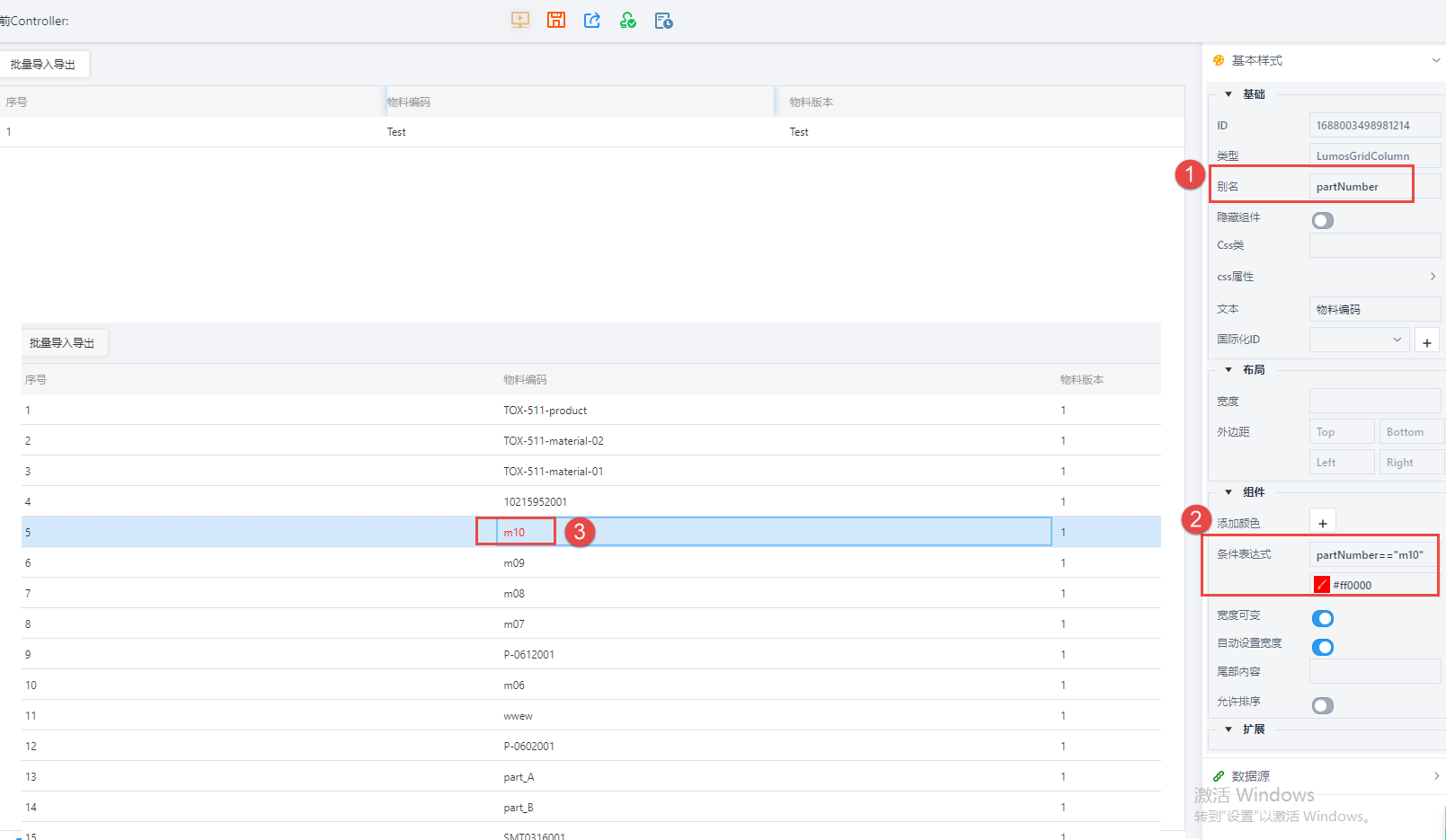
表格列组件可以配置列对齐、冻结(固定位置)、分组、页眉和页脚、可见性和宽度。可以允许用户调整列的大小和重新排序。
自动设置宽度属性,为true代表该column会根据表格中column数自适应调整宽度,如果为false则宽度固定。
允许排序属性顾名思义支持该列排序。
尾部内容属性,输入数据会在页面表格尾部显示输入的值。
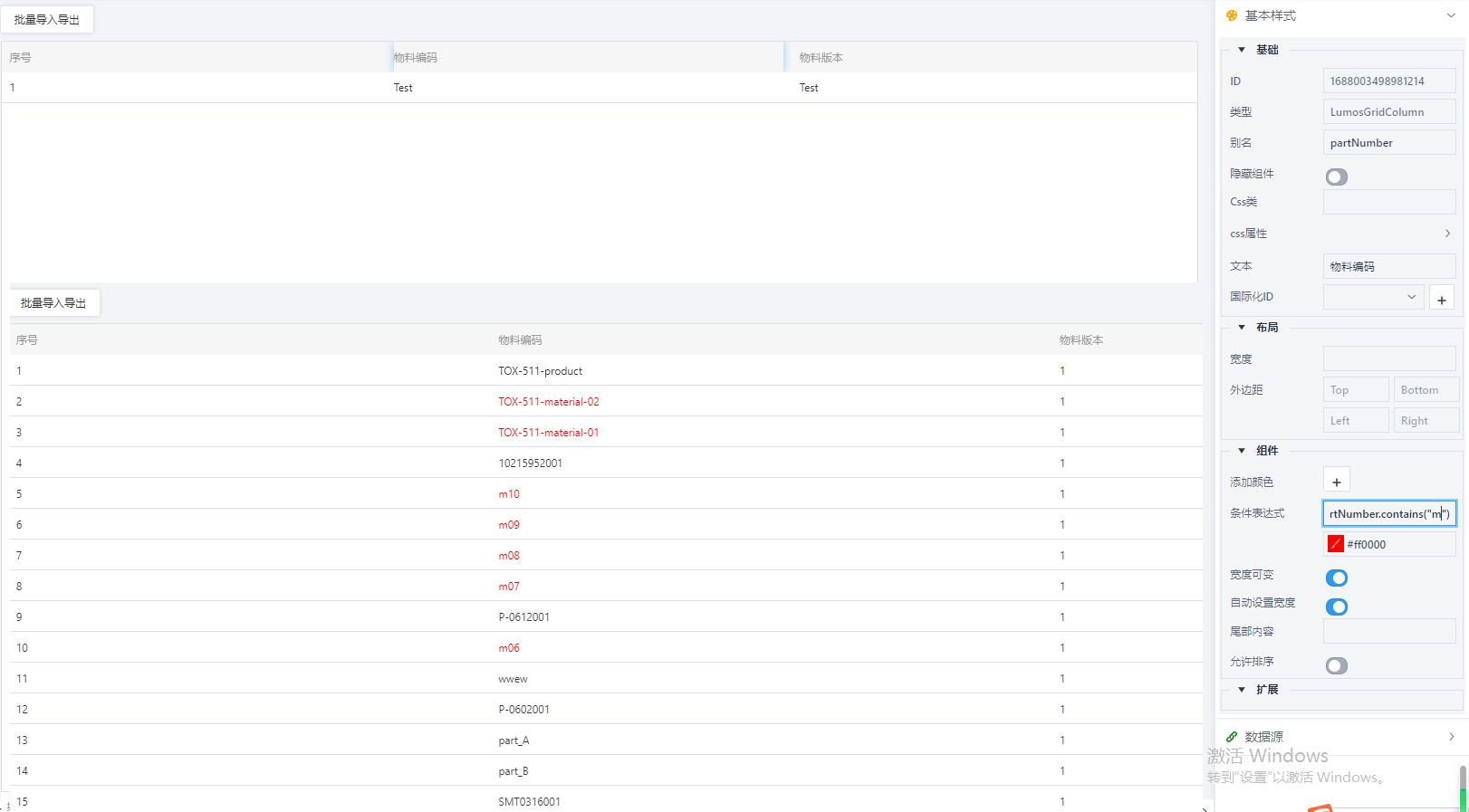
颜色支持,表达式输入要显示颜色的数据如想要表格中姓“m10”物料数据显示颜色,则表达式输入partNumber == "m10",partNumber是当前列的别名,当前列值为m10 时,则显示选择的颜色。(注意:表达式标点符号是英文输入法下的符号,当前列的值等于某个数据用 partNumber == "m10" ,当前的值包含某个字符表达式用 partNumber.contains("m"))


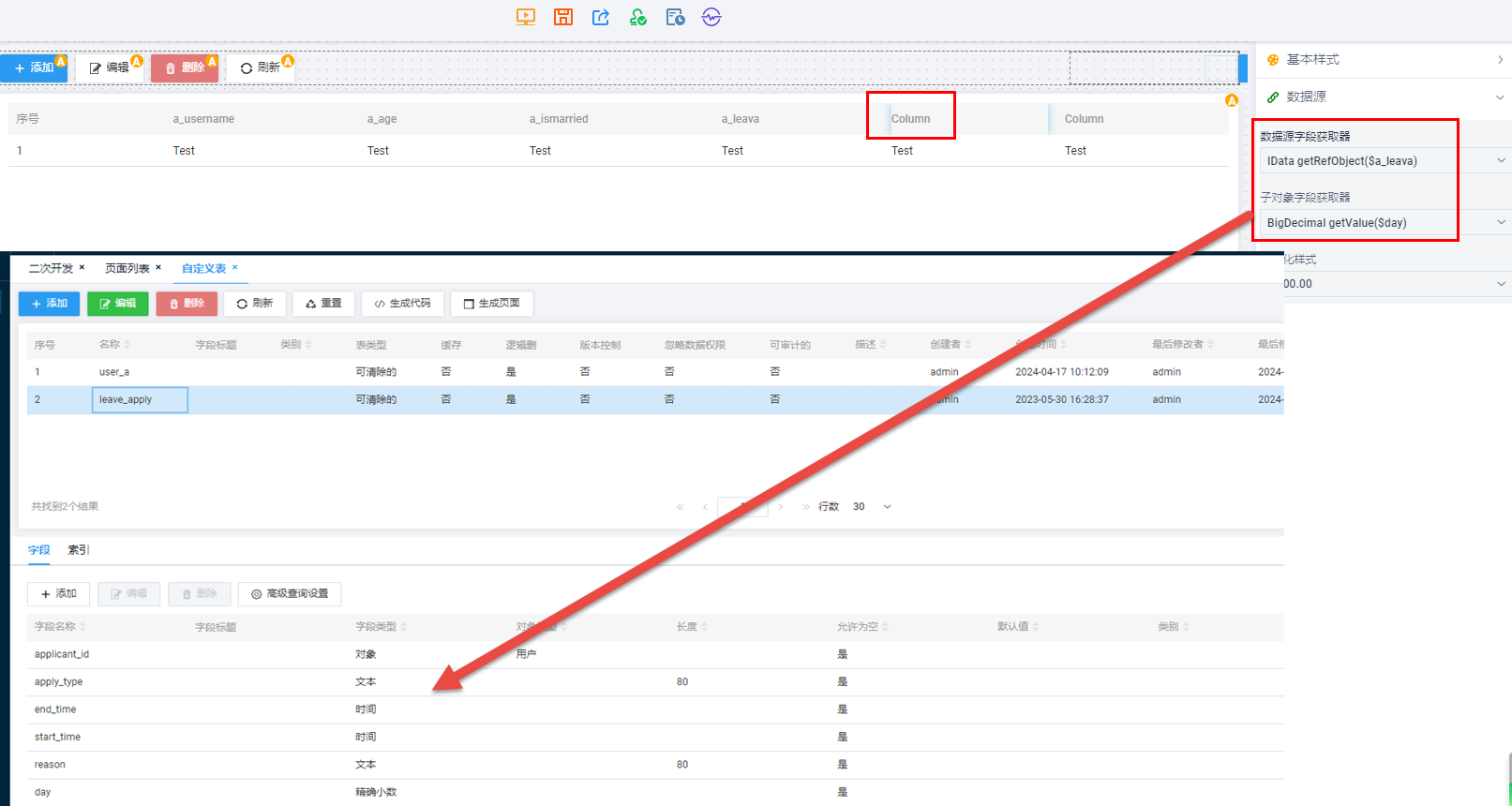
column支持绑定的某个对象的ID,且可以获取这个对象下的其他值,如下图自定义表中的参数,可以被其他表引用

# Icon
图标组件,一种图标格式用于系统图标。
图标组件基本样式与其他组件公共属性大体一致,除图标类型是图标组件特有属性。
![]()
# Image
图片组件,一般用于显示页面上图片。
- 图片路径是图片组件特有属性,用于设置图片路径地址。

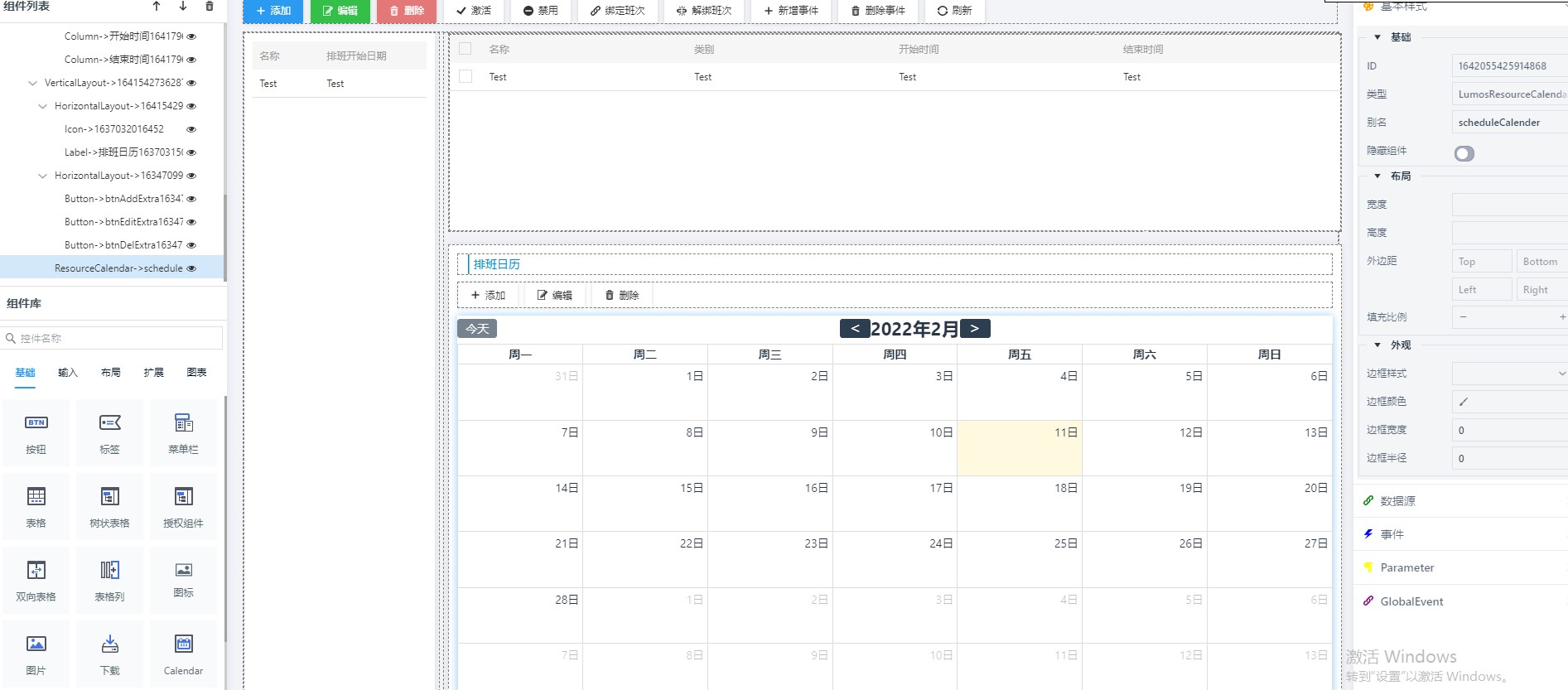
# Calendar
资源日历控件,可用于在项目日历上定义工作时间和休息日。

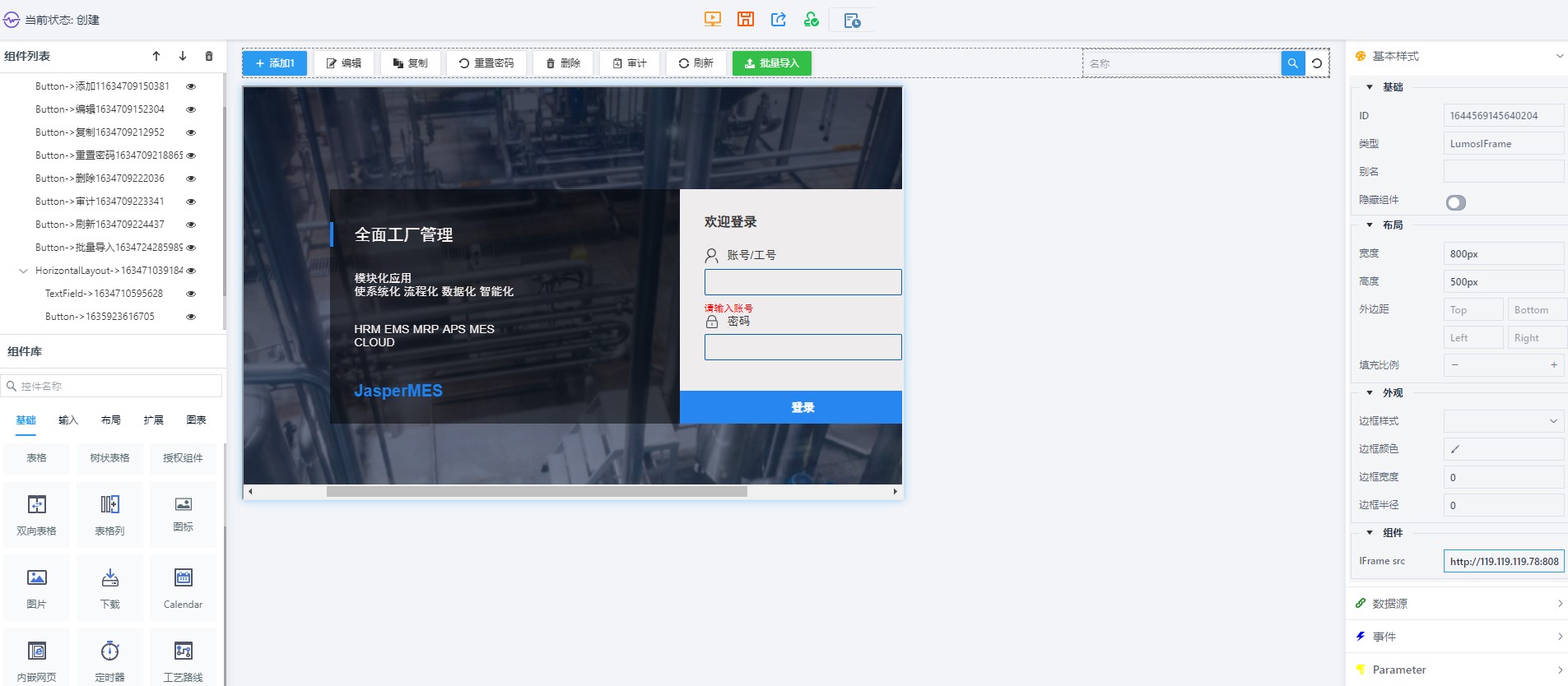
# IFrame
内嵌网页,顾名思义在一个页面中内嵌入另一个网页。
- IFrame src用于设置内嵌网页的跳转地址。

# Media IFrame
多媒体框架,主要用于显示media对象。
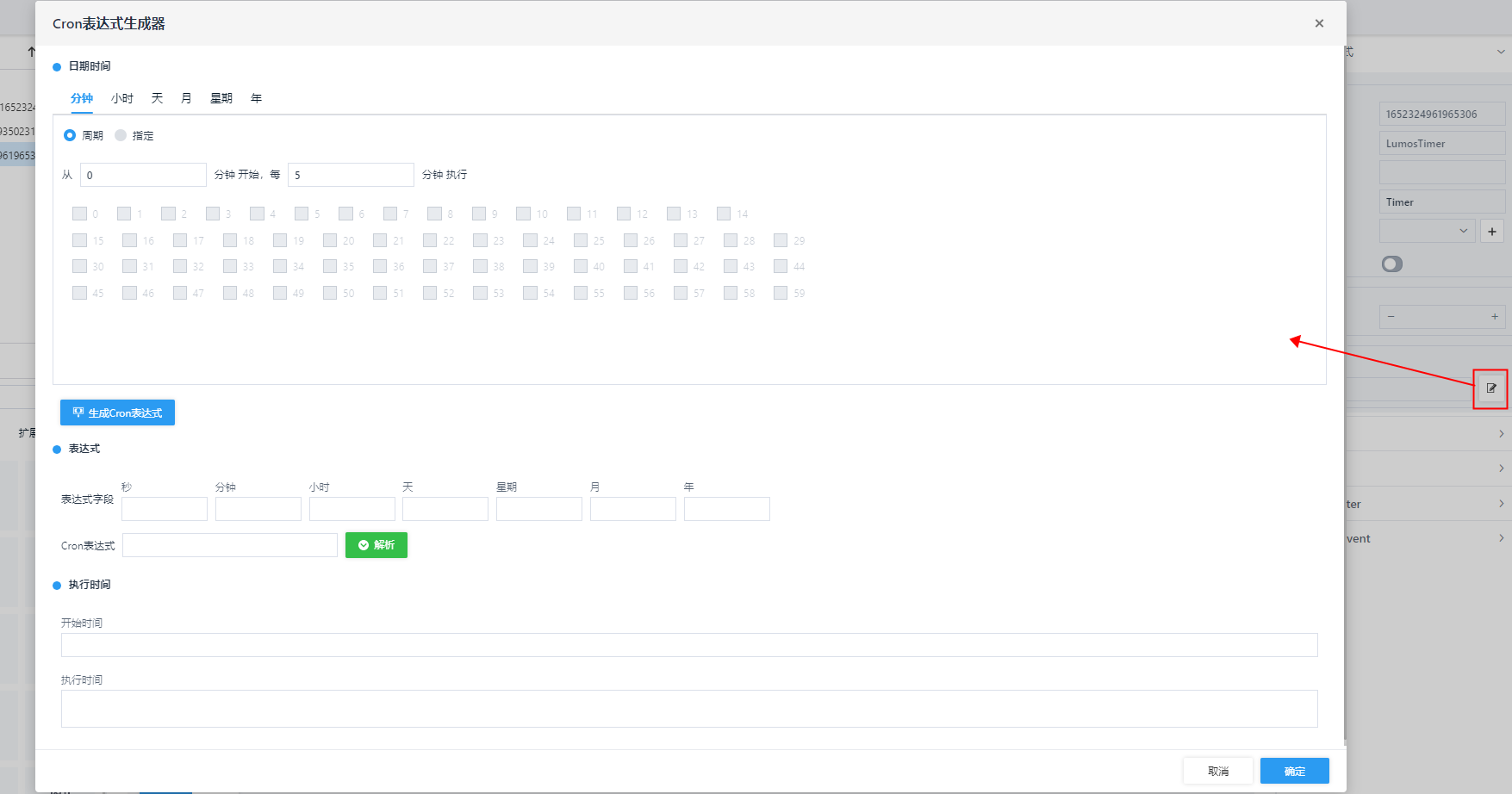
# Timer
定时器组件,主要用于设置定时时间触发事件,表示到了设置的定时时间会去触发绑定的事件。
- 定时器时间间隔属性用于设置定时时间。

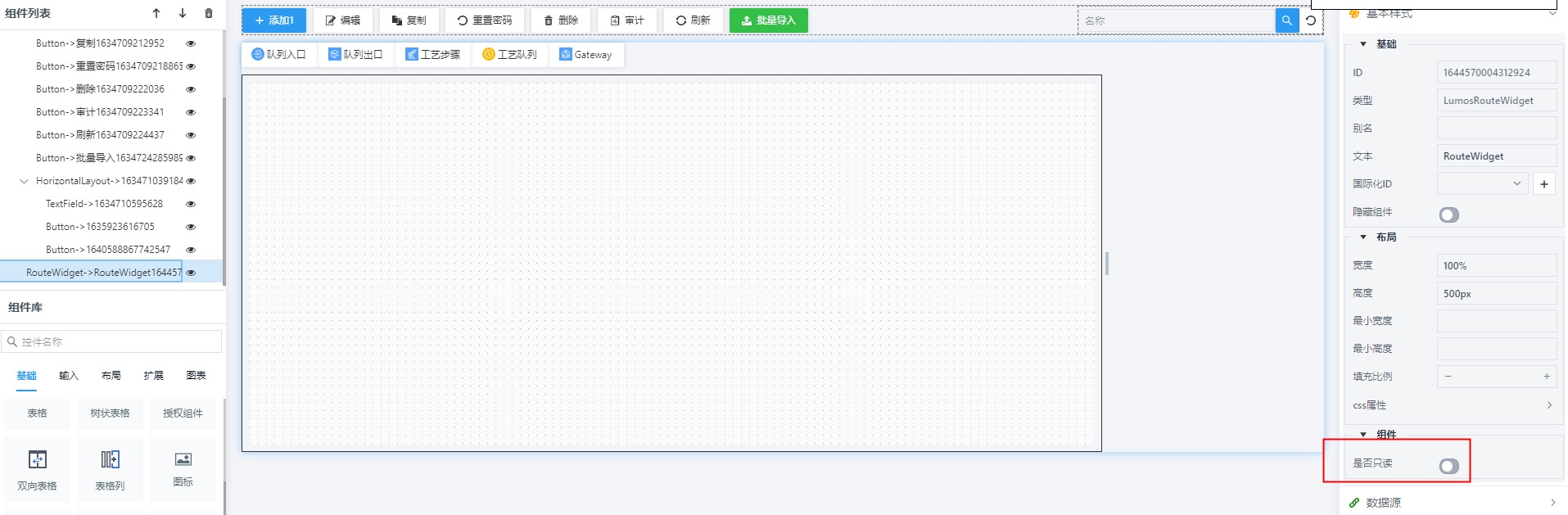
# Route widget
工艺路线组件,设定产品在生产过程中加工顺序的一个工具。
- 是否只读设置为True代表工艺路线只能查看不能编辑,为Flase可以编辑工艺路线图。

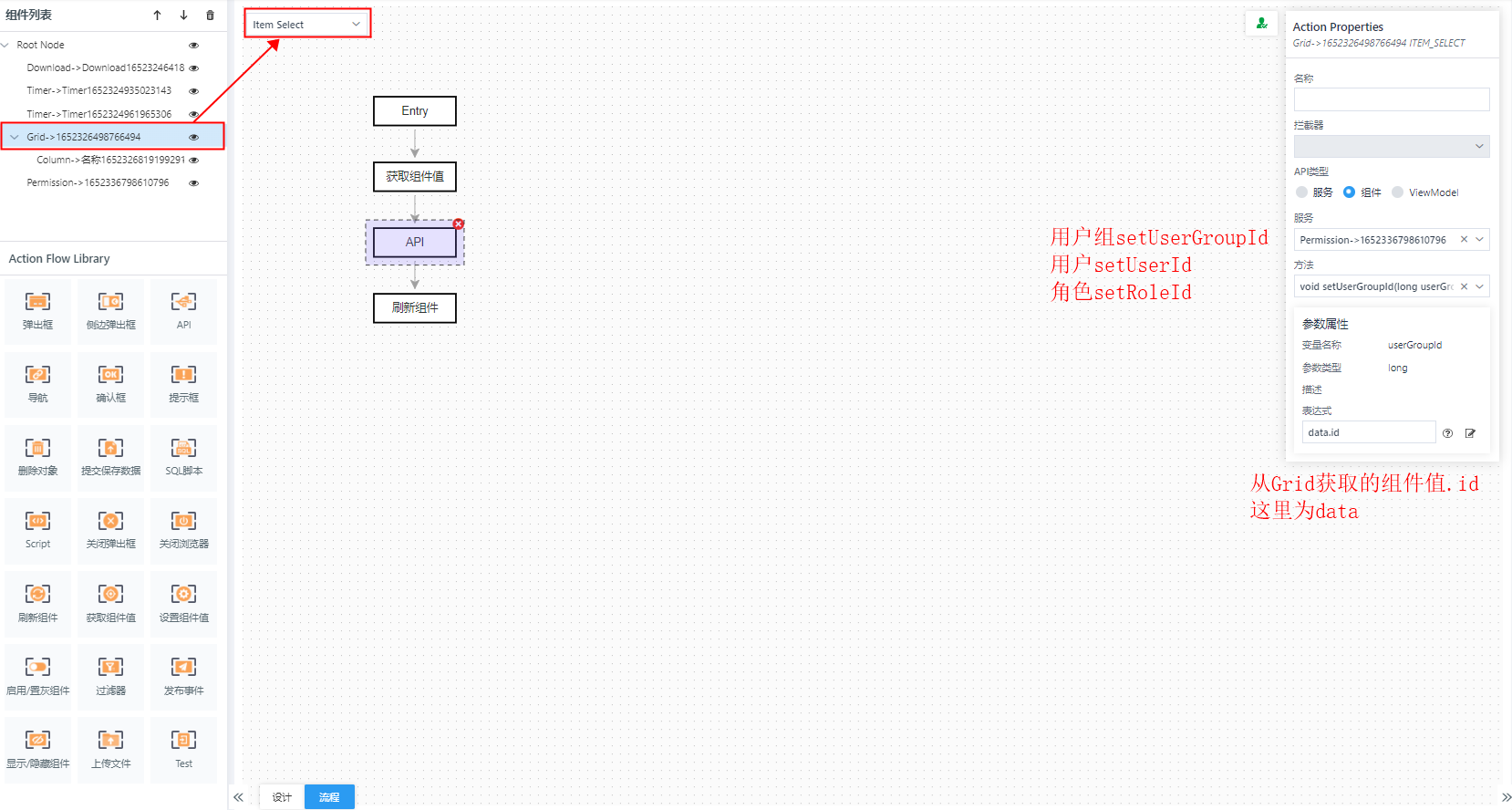
# DataPermission
数据权限组件,主要用于设置用户允许查看哪些部门的数据,及设置用户允许被哪个部门查看数据。
- 需要在一个用户表Grid的点击事件中获取Grid的组件值并设置给DataPermission。

- 添加数据权限,指用户可以查看哪些部门的数据,为此给予权限。

- 用户写入数据可查看方,指用户写的数据可以被哪个部门查看,给该部门权限。

# Label Text
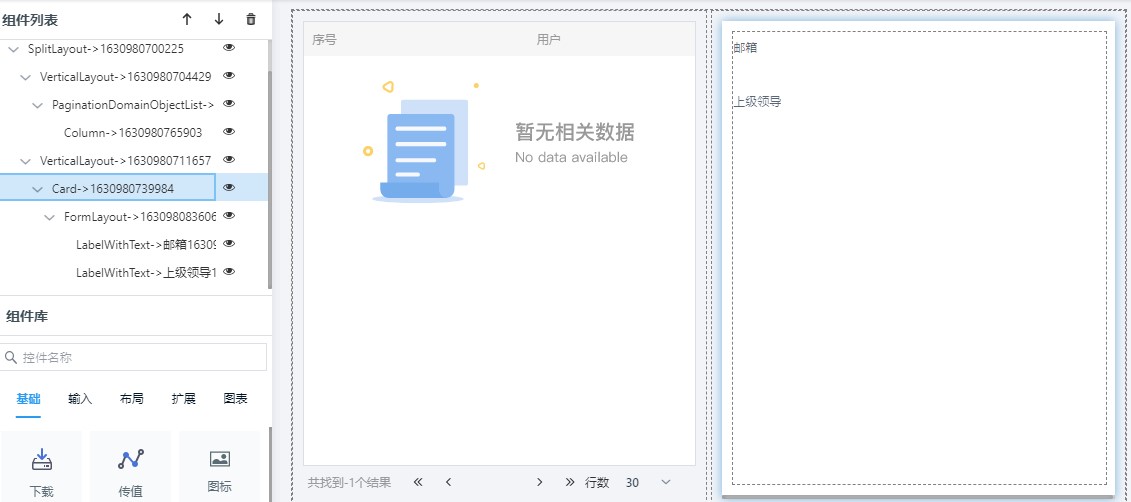
标题标签组件,一般用于显示数据源设置的标题和值,如数据源设置的是邮箱,则标题标签会显示“邮箱”和邮箱对应的值。

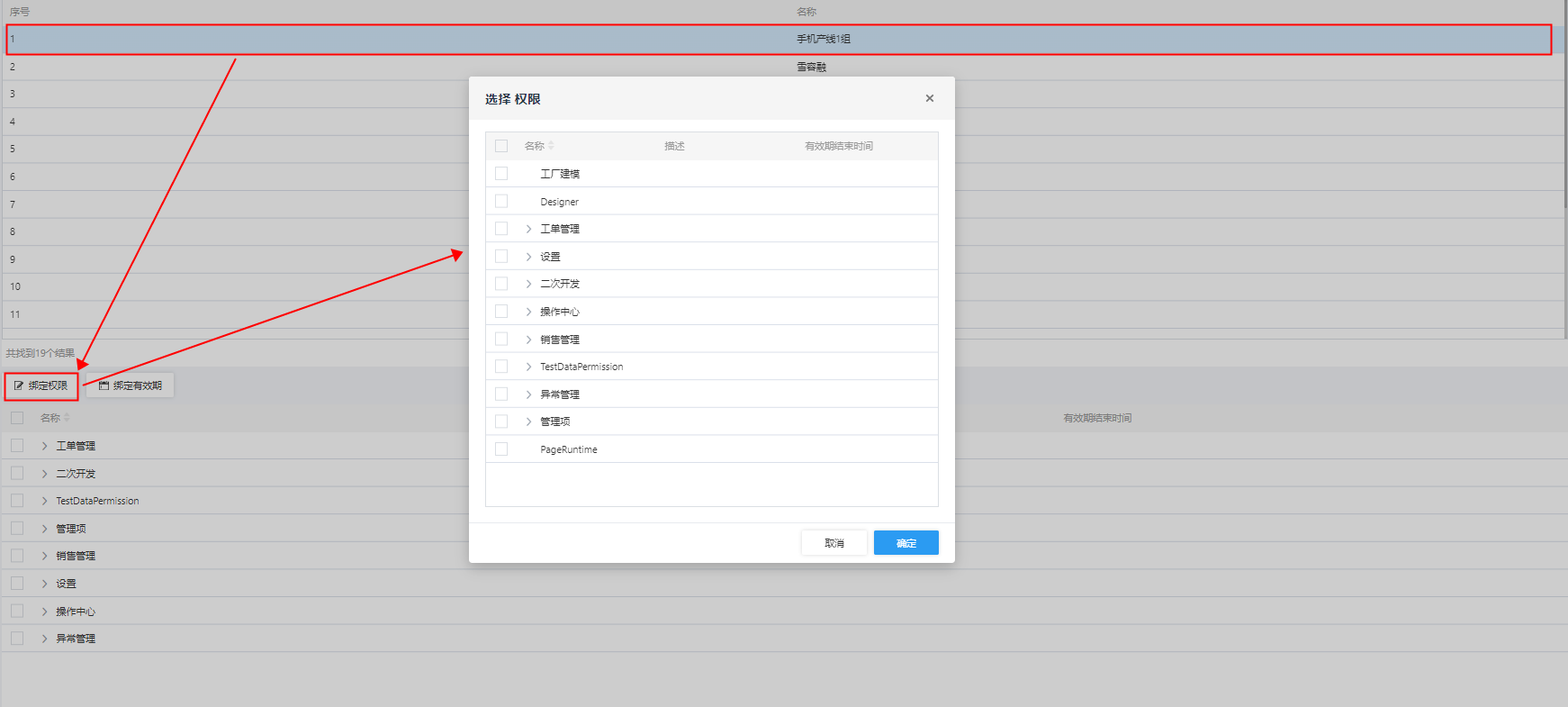
# Permission
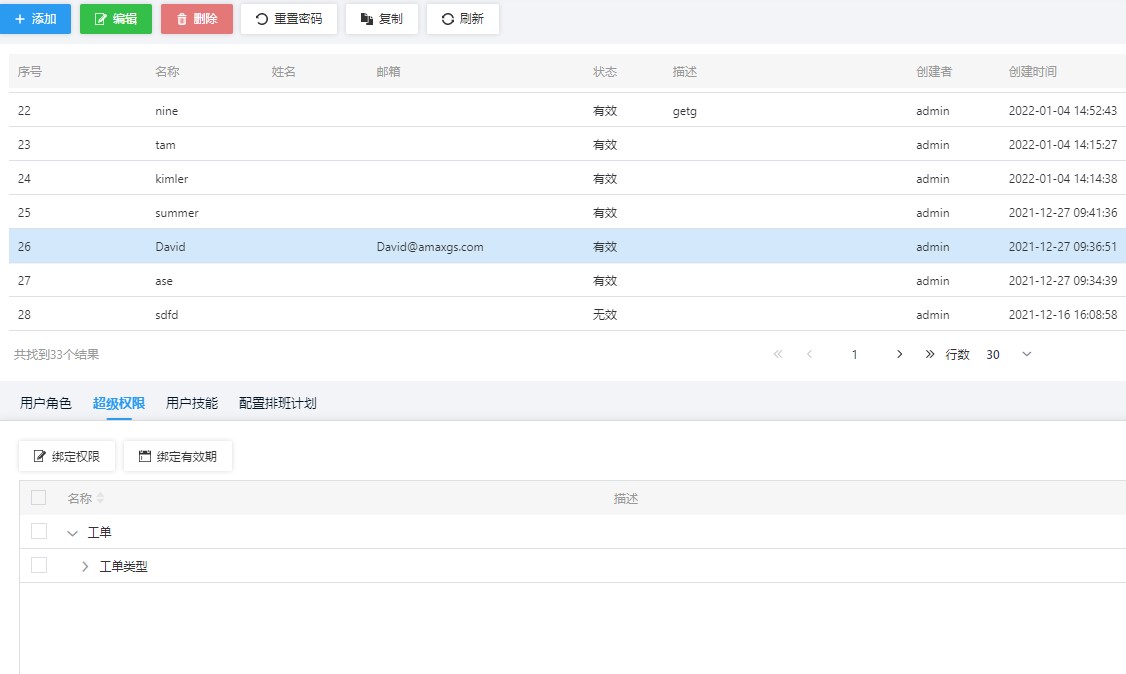
授权组件,主要用来给用户、角色、用户组授权菜单栏中各模块的使用权限
- 在一个数据源为用户(用户组、角色)的Grid的点击事件中获取Grid的组件值并调用API给Permission组件赋id值

- 绑定权限,指为用户(用户组、角色)要使用的模块进行授权

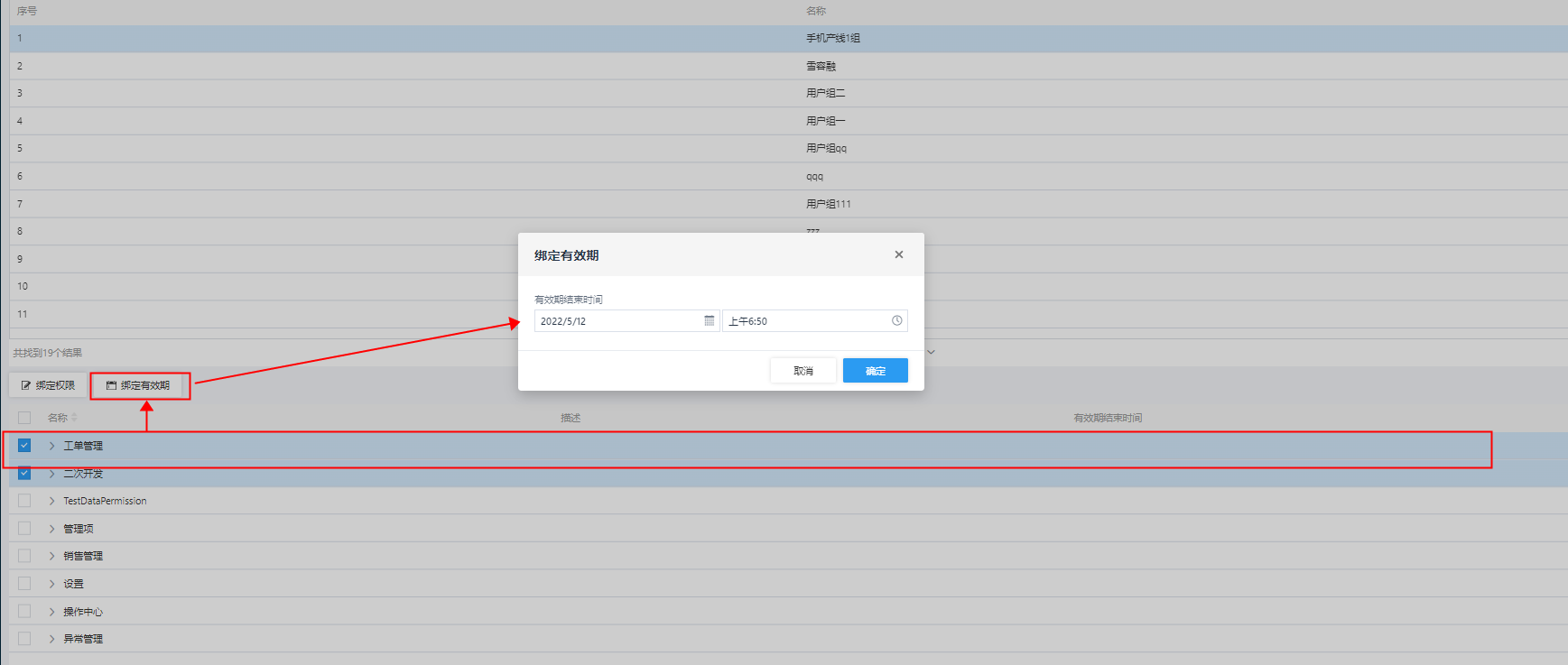
- 绑定有效期,指为用户(用户组、角色)授权的模块进行有效期设置,有效期到期则授权失效

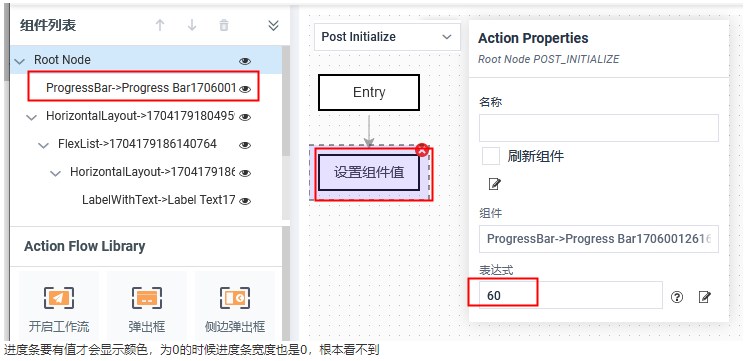
# Progess
进度条组件,主要用来显示某一个进度值。
目前只能设置某一个固定值(绑定数据源),预览的时候显示设定的数值。

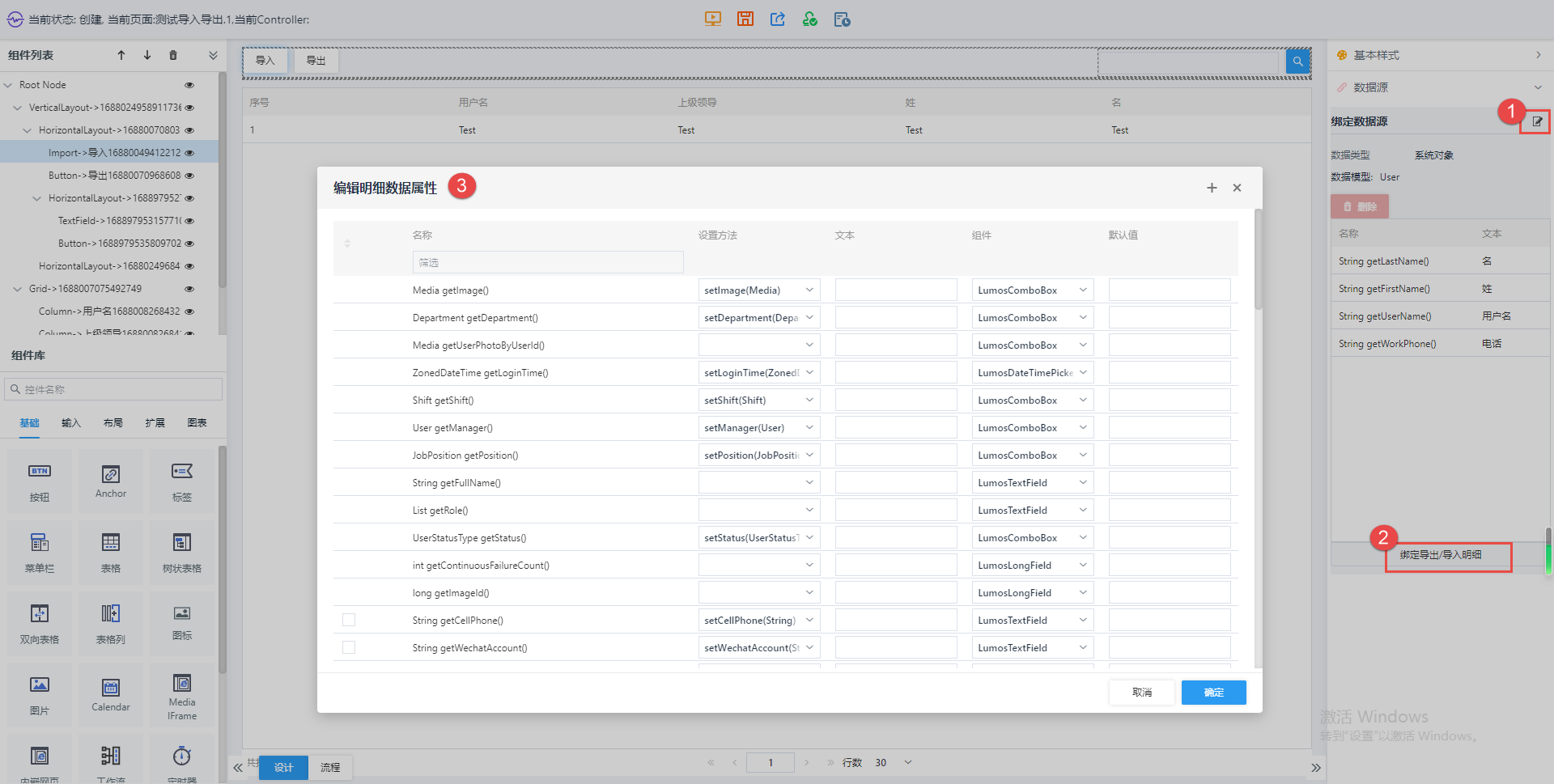
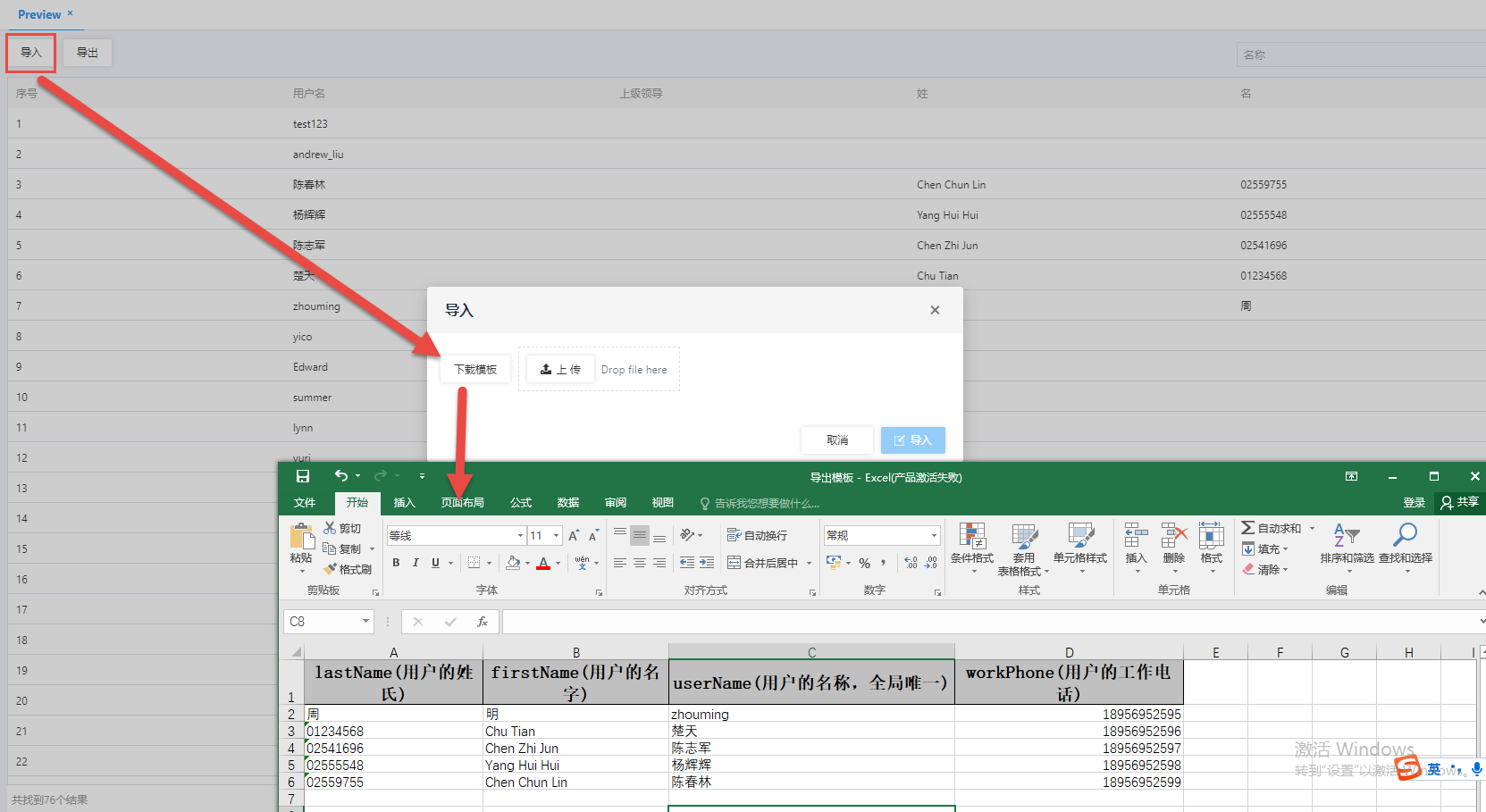
# Import
导入组件,批量导入当前页面对象的数据。
导入组件设置数据源(选择数据源对象)
绑定导入明细(设置导入模板的参数),只能勾选参数前有勾选框的参数,输入对应的文本名称


# input类控件
Input控件主要有:
# Text Field
文本组件,用于输入和编辑文本,除必填设置、清除按钮等输入类公共属性外,无其他特有属性。
# Text Area
大文本输入组件,针对多行文本、大文本类型数据(CLOB)的输入和编辑。
- 值变更监听模式属性,用于设置组件事件的触发模式,当选择timeout时,需设置值变更超时时间,超时后触发事件。
# Check Box
复选框组件,用于表示二元选择的输入字段。
# Combo Box
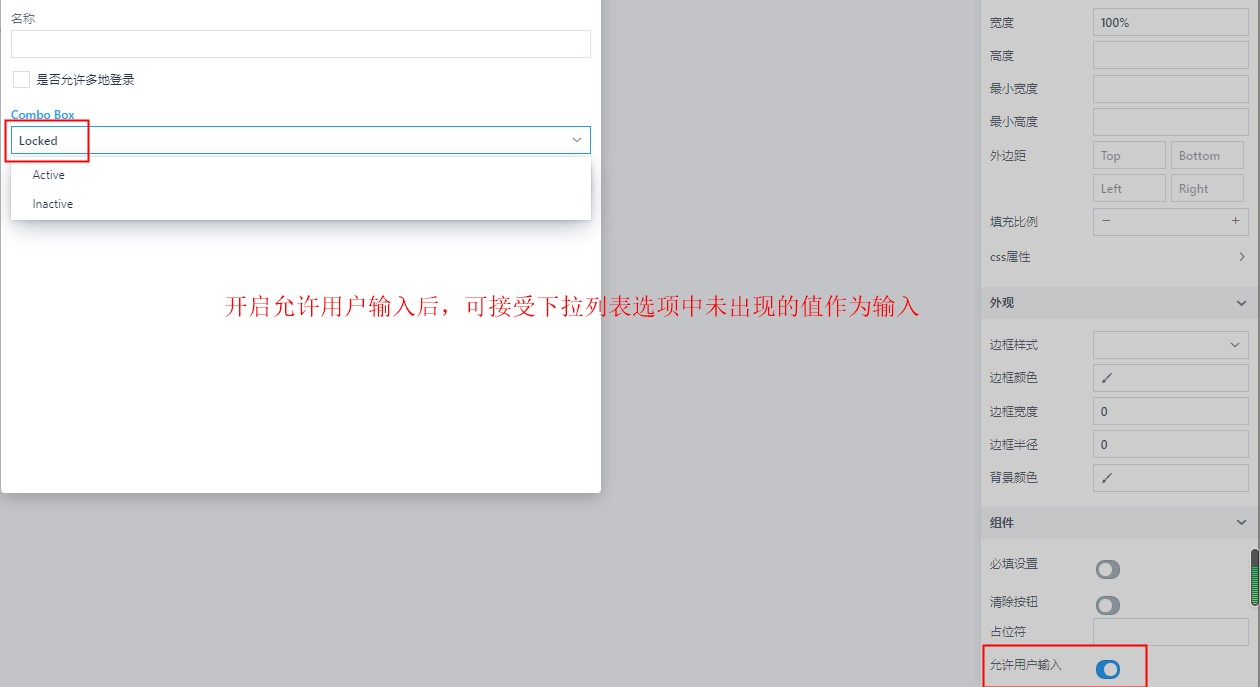
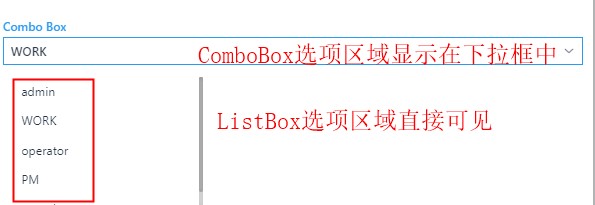
下拉框组件,表示带有下拉列表的选择控件,通过单击控件上的箭头可显示或隐藏下拉列表。ComboBox 是支持过滤、支持延迟加载、支持自定义条目的选项列表,适用于大型选项集。
下拉框组件具有允许用户输入的特有属性,开启后,允许用户在下拉列表选择基础上,自由输入新的自定义选项。

# Multi Combox
多选下拉框组件,用于允许用户从下拉列表中选择多个值的场景。
# Select
选择组件,允许用户从叠加层中显示的选项列表中选择一个值,可以通过单击控件上的箭头、向上/向下箭头快捷键来打开选项列表。Select 是简单的选择列表,不支持过滤、延迟加载或自定义值输入。
# level linkage
国家省市区联动组件,用于显示国家-省-市-区(县)多层级数据。
级别设置:选择级别,下拉框就显示对应级别的数据,如级别选择国家,预览的时候下拉框则显示不同的国家名称。

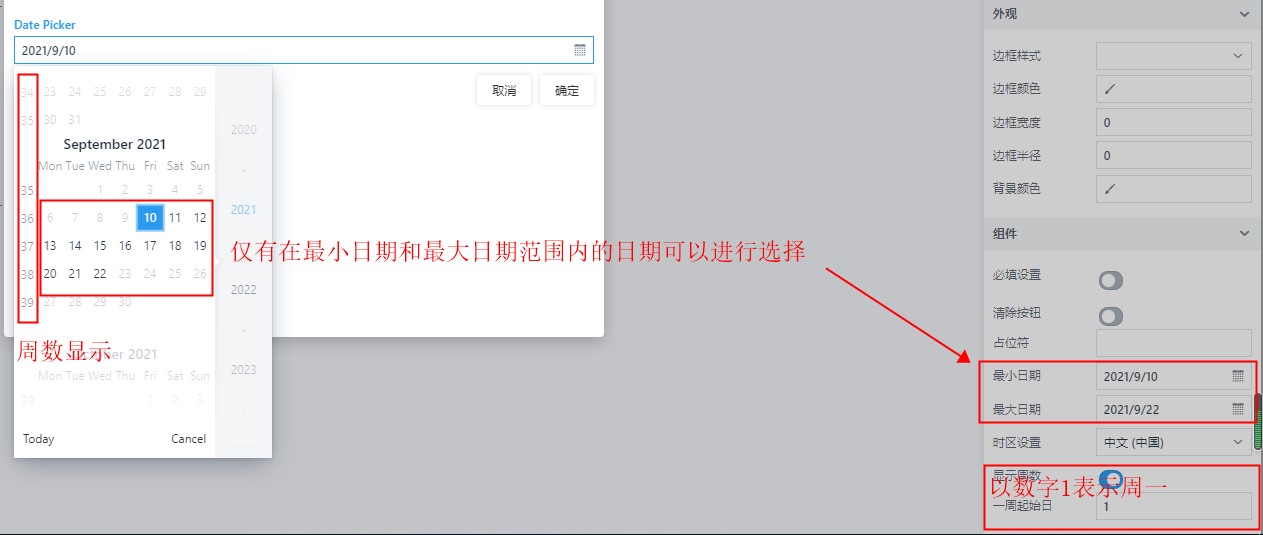
# Date Picker
日期组件,允许用户通过键入或从日历叠加层中进行选择来输入日期。
最小日期和最大日期属性,用来限制日期选择器的有效输入范围,未在范围内的日期将在日历叠加层中置灰禁用。
时区设置属性,可以根据所选区域来改变日期显示格式,如时区设置为“中文 (中国)”时,日期显示为“2021/9/30”;时区设置为“英文 (美国)”时,日期显示为“9/30/2021”。
显示周数属性与一周起始日属性为一组属性,需要同步使用。在一周的第一天设置为星期一时,显示周数有效,可以在日历叠加层中启用周数。

# Date Time Picker
日期时间组件,是一个用于选择日期和时间的输入字段。
该组件仅比日期组件增加时间的选择,两者属性基本一致,这里不再赘述,相关属性请参考Date Picker。
# Time Picker
时间组件,用于输入或选择特定时间,可以使用键盘直接输入时间,也可以从叠加层中显示的一组预定义选项中选择一个值。
最小日期和最大日期属性,用来将输入限制在特定范围内,未在范围内的时间不可选。
时区设置属性,可以根据所选区域来改变时间显示格式,如时区设置为“中文 (中国)”时,时间显示为“上午12:00”;时区设置为“英文 (美国)”时,时间显示为“12:00 AM”。
# Long Field
整型组件,仅允许输入整数,默认为long类型,若需要输入的整数类型为integer,请添加LongToInteger转换器。
整型组件具有最小值和最大值属性,用来设置数字字段的有效输入范围。
# Number Field
用于小数类型的输入和编辑,其属性与Long Field组件一致,请参考Long Field。
# BigDecimal Field
用于BigDecimal数字类型的输入和编辑,只接受数字输入。
BigDecimal Field具有精度特有属性,用于小数精度控制。
# RadioGroup
单选按钮组,选项直接显示在页面上,用于单选选择
# Email Field
电子邮件字段输入组件,是文本组件的扩展,只接受电子邮件地址作为输入。如果给定的地址无效,则该字段以红色突出显示,并在输入下方显示错误信息。
# Password Field
密码框组件,是用于输入密码的输入组件。默认情况下,输入以圆点(·)形式密文显示,可以使用可选的显示按钮进行切换。
最小长度和最大长度属性,用于设置密码可输入长度。
One Password属性,用于显示或隐藏确认密码输入栏位,当开启时,仅有一个密码输入框;当关闭后,将出现密码栏和确认密码栏两个输入框。
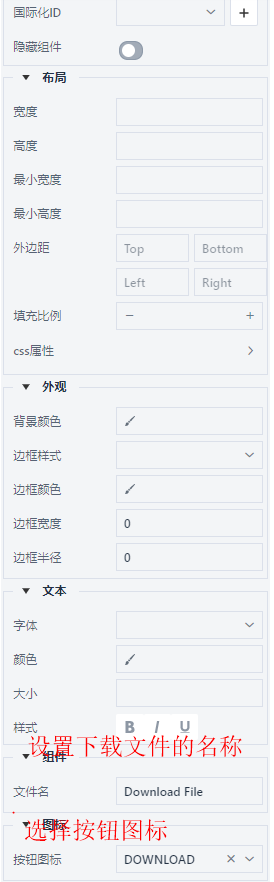
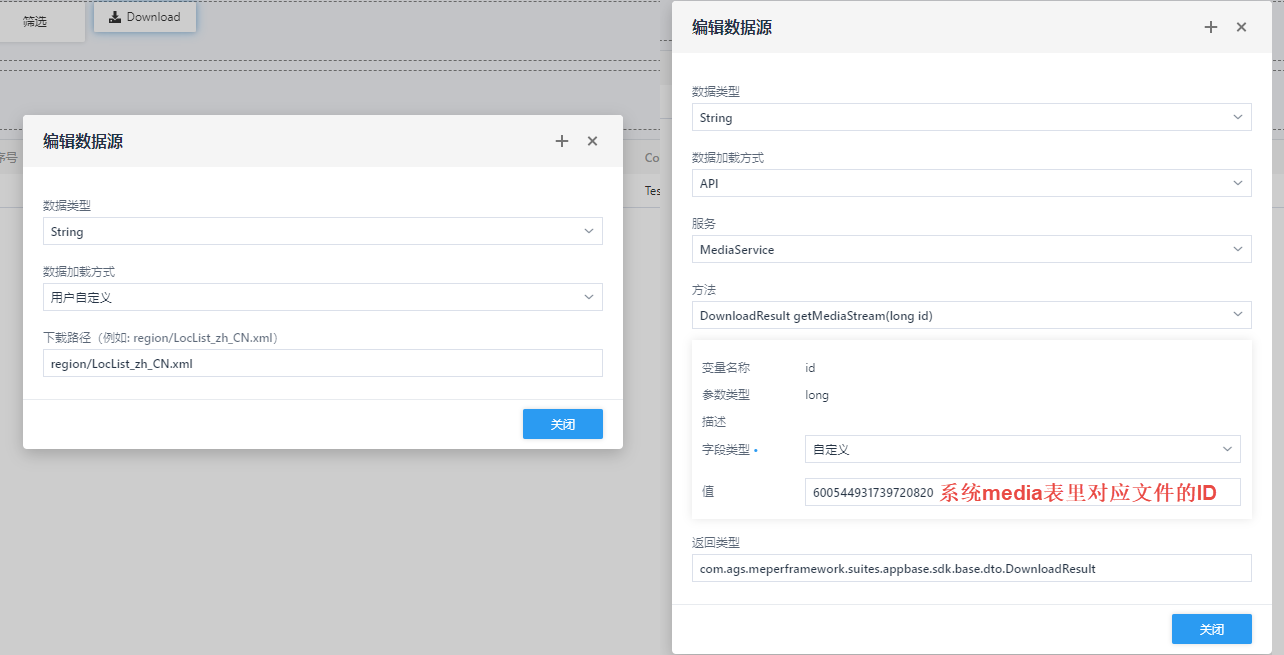
# Download
下载组件,主要用于页面下载文件。
下载组件基本样式与其他组件公共属性大体一致,除文件名与文件图标是下载组件特有属性。
下载组件目前可以使用且支持两种方法:一是调用media的api方法,输入media表里对应的ID;二是用户自定义,输入下载文件的路径,注意这里的路径一定是项目里的文件路径。


# Upload
上传组件,是用于上传文件的组件,它显示了每个文件的上传进度和状态,可以使用上传按钮或通过拖放来上传文件。
文件路径,上传文件的url。
文件类型属性,可以将上传配置为仅接受特定格式的文件,如输入“xlsx”后,所上传文件格式将被限制为“xlsx”,其余格式文件添加后,系统会给出相应提示并限制其上传。
文件上传限制大小(M)属性,用来限制所上传文件的大小,以M为单位定义,默认情况下为100M,所上传文件超过大小后,系统将给出相应提示。
File Max Files,设置上传文件的个数,代表可连续上传文件,超过设置的数量则不可以继续上传。
# Search Field
搜索框组件,设置搜索对象后,可对所需数据进行搜索并选择。
- 搜索对象属性,用于指定搜索框所要查询的数据源对象,目前支持所有系统对象的选择。
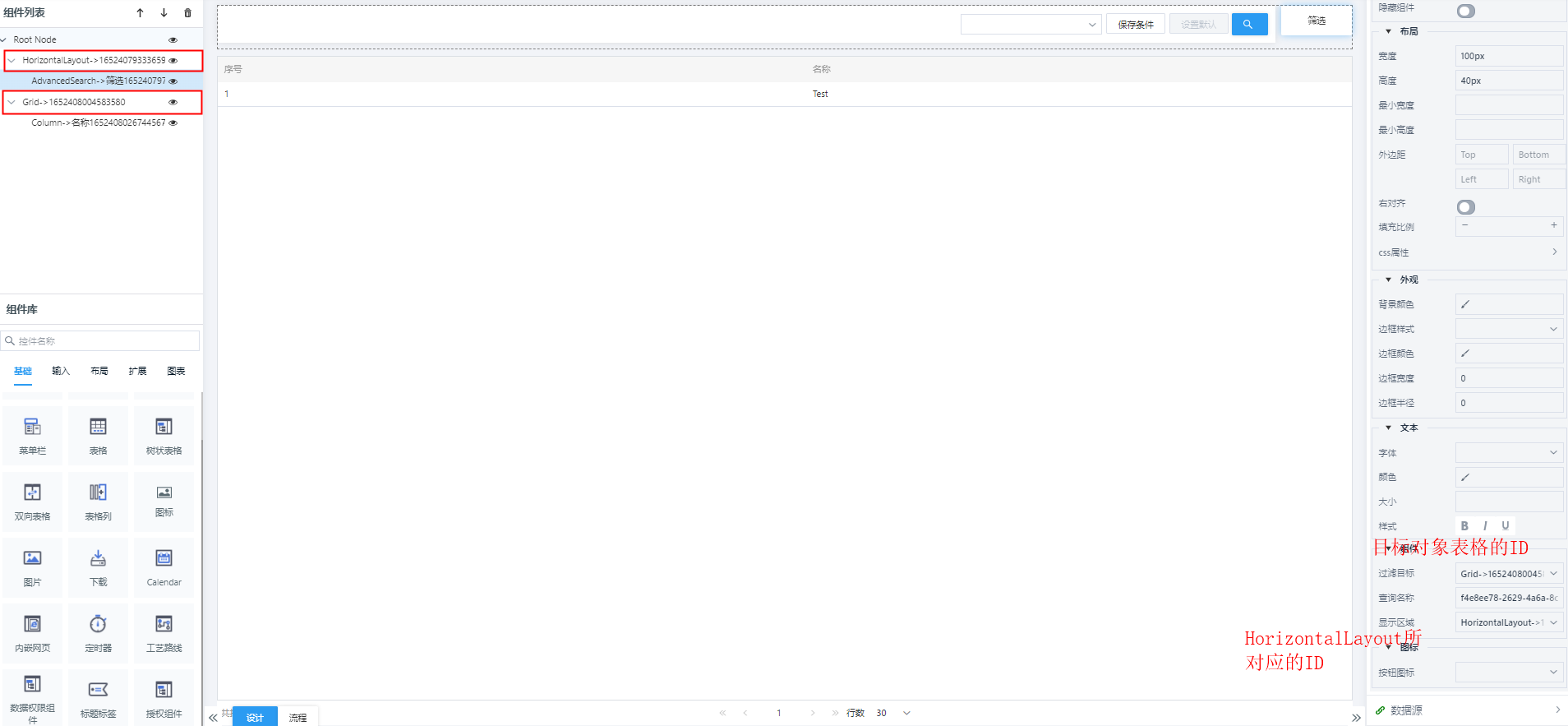
# Advanced Search
高级搜索,用于对目标对象的高级查询,可根据需要增加一个或多个搜索条件,并按需保存条件、设置默认查询条件。该组件创建后,在页面中以按钮样式显示,需在其基本样式中设置过滤目标和显示区域后方可使用。
过滤目标属性,用于指定被高级查询的目标对象。通常为已绑定数据源的表格,需在下拉框中勾选所对应的表格组件ID。
显示区域属性,用于指定显示高级搜索过滤器内容的区域,可以选用HorizontalLayout、 VerticalLayout等作为显示区域。

# List Box
列表框组件,允许用户从可滚动的项目列表中选择一个值,不同于Combo Box的只有选定项可见,其项目列表是直接可见的。

# Rich Editor
编辑器组件,用于对多文本格式的输入和编辑,它允许使用粗体、斜体、标题、列表、图像、链接等来设置文本的格式和样式。
Input类组件公共属性:
1)转换器属性,用于输入字段类型的转换,如选择LongToInteger转换器,将long类型转换为integer类型。
2)必填设置属性,用于定义输入字段是否为必需项,开启后,该字段用项目符号字符标记为必填字段。
3)清除按钮属性,用于选择是否显示清除按钮。开启后,当输入字段不为空时,将显示清除按钮。清除按钮对于搜索和过滤字段很有用,能够帮助用户一键清除字段的当前值。
4)占位符属性,用于在文本字段为空时,显示对预期输入值的简短描述。
5)设置只读属性,用于使组件无法修改
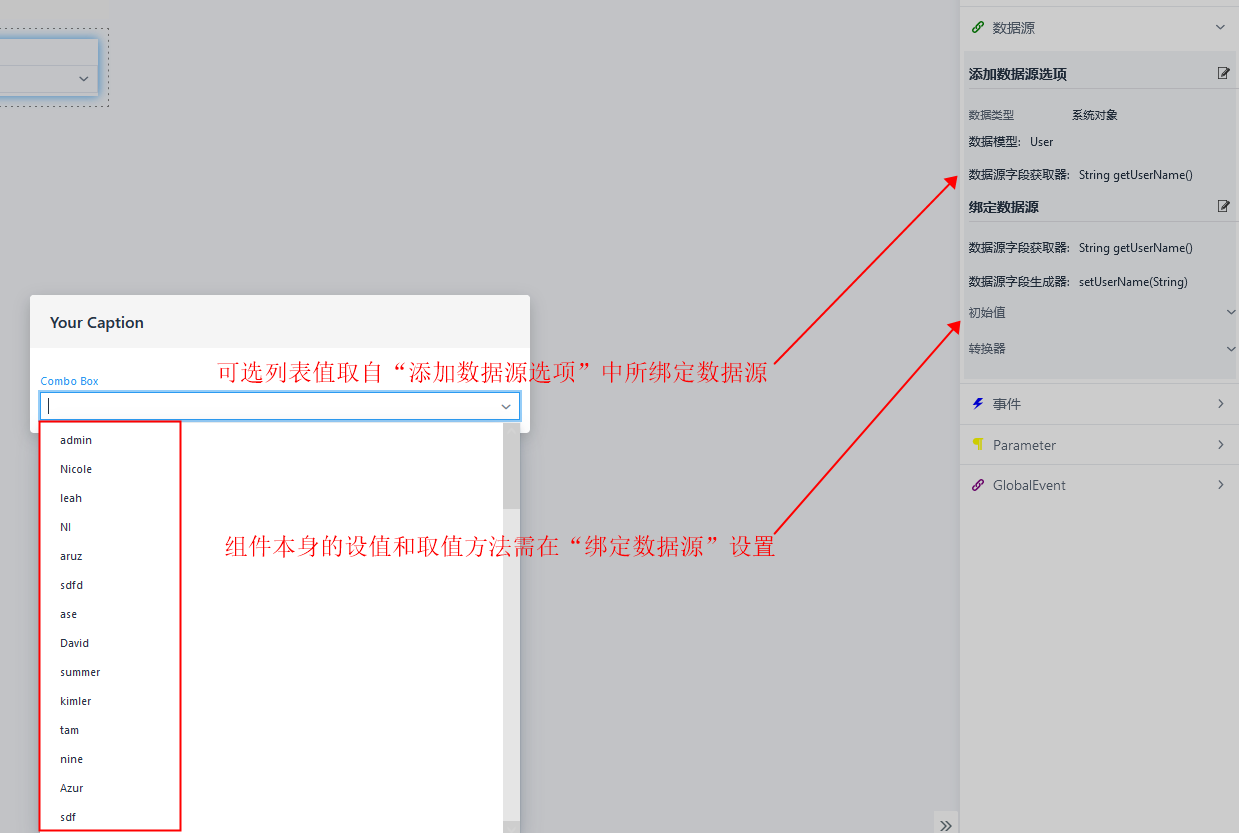
输入类组件需合理放置进布局中,先为其父级布局配置数据源,才能为组件本身绑定数据源。
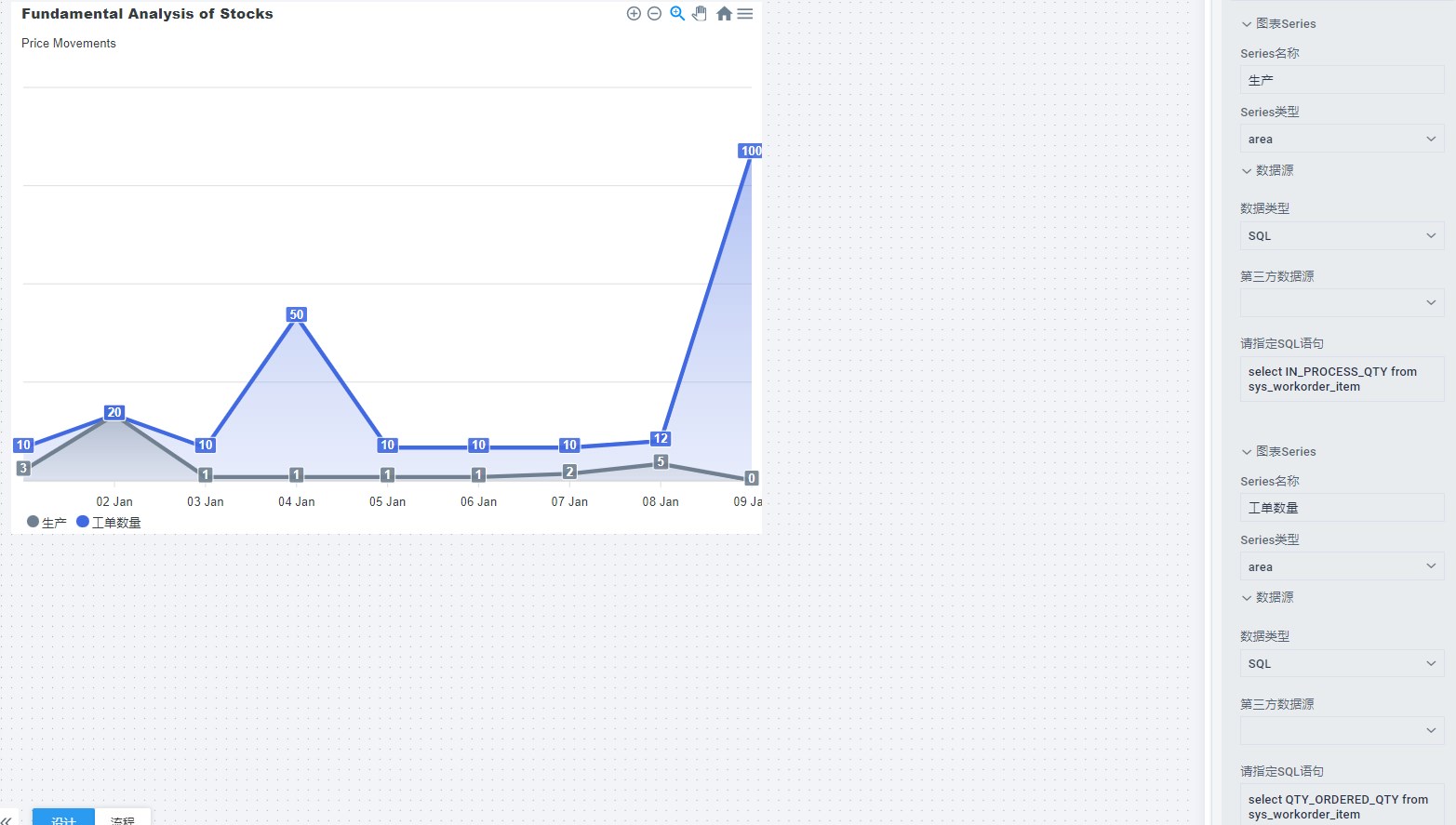
Combo Box、List Box、Multi Combox、Select组件通常需要同时绑定两部分数据源,一部分用于设置其取值和设值方法,一部分用于设置其可选列表的取值,如下图所示。

# Layout类控件
Layout控件主要有:
# HorizontalLayout
水平布局组件将零部件并排放置在一行中。默认情况下,它具有未定义的宽度和高度,这意味着它的大小由它包含的组件决定。
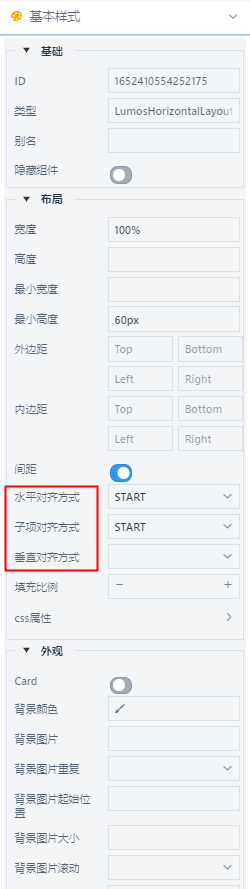
水平对齐方式属性定义子项水平方向对齐方式。
子项对齐方式属性定义子项在器的当前行的侧轴(纵轴)方向上的对齐方式。
垂直对齐方式属性定义子项垂直方向对齐方式。

# VerticalLayout
垂直布局组件将构件从上到下放置在柱中。默认情况下,它具有100%宽度和未定义的高度,这意味着它的宽度受其父组件的约束 ,其高度由它包含的组件确定。
水平对齐方式属性定义子项水平方向对齐方式。
子项对齐方式属性定义子项在器的当前行的侧轴(纵轴)方向上的对齐方式。
垂直对齐方式属性定义子项垂直方向对齐方式。

# Card
卡片布局能够让多个组件共享同一个显示空间,共享空间的组件之间的关系就像一叠牌,组件叠在一起,初始时显示该空间中第一个添加的组件,通过CardLayout类 提供的方法可以切换该空间中显示的组件。

# FormLayout
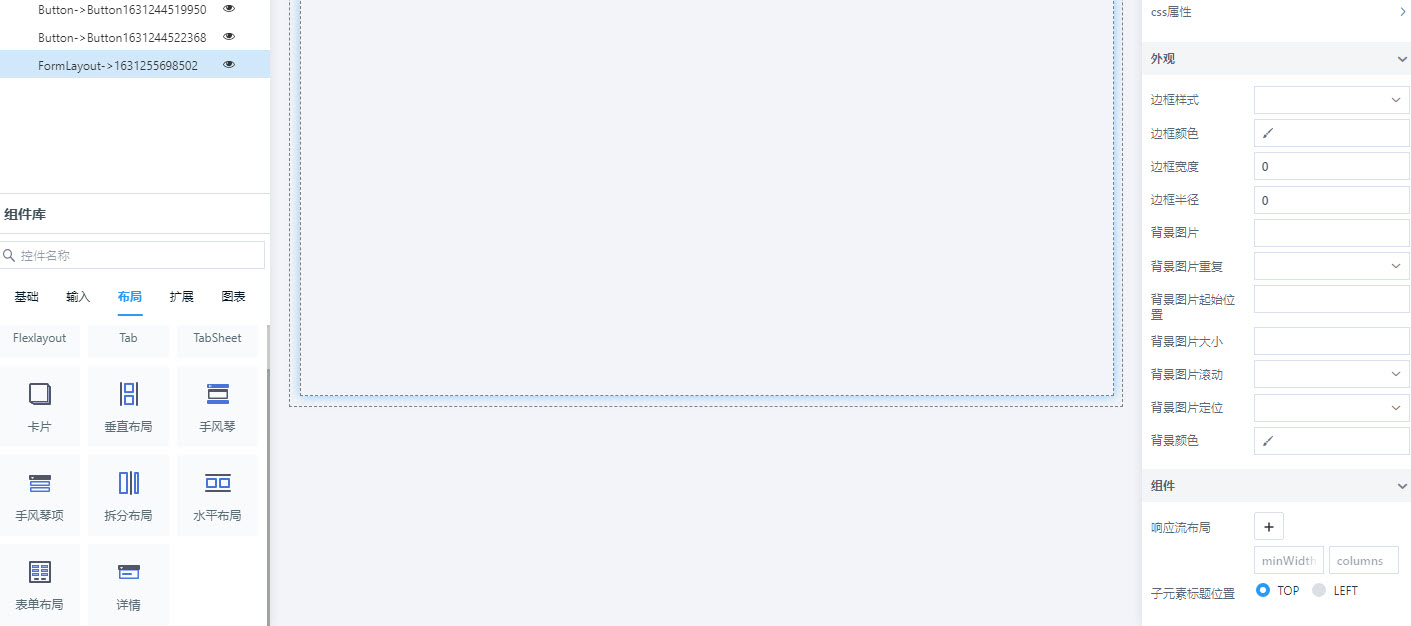
表单布局允许构建具有多列的响应表单,并将输入标签放置在输入的顶部或侧面。
响应流布局属性,minwidth代表列的最小宽度,column代表表单一行有几列。
子元素标题位置属性,TOP代表标题在值的上方,LEFT代表标题在值的左方。

# FlexLayout
类似 Flexbox 的布局,用于在子元素的可选可换行的行或列中布置子元素。
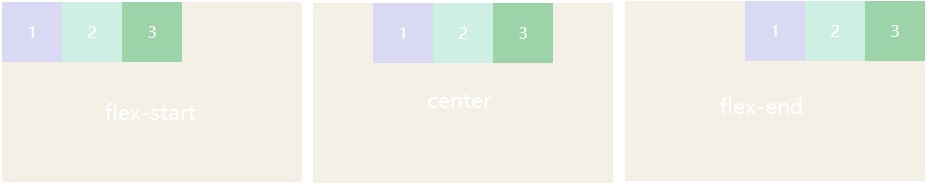
- 水平对齐方式(justify-Model)属性用于控制项目在横轴的对齐方式,默认flex-start即左对齐,center 为居中,对应的flex-end为右对齐,

space-between为左右两端对齐,即左右两侧项目都紧贴容器,且项目之间间距相等。
space-around为项目之间间距为左右两侧项目到容器间距的2倍,比较特别的布局,日常使用不太多。
space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。
- 垂直对齐方式(align-items)属性用于控制项目在纵轴排列方式,为stretch即如果项目没设置高度,或高度为auto,则占满整个容器,下面第一张图的项目没设置高度,其余 图片中均为60px。
flex-start会让项目在纵轴紧贴容器顶部,flex-end与之相反。
center使用最多,自然不会陌生,在纵轴中心位置排列。
baseline比较特殊,它让项目以第一行文字的基线为参照进行排列。
注意,常理来说justify-Model与align-items默认分别处理项目横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-Model处理纵轴,align-items处理横轴。
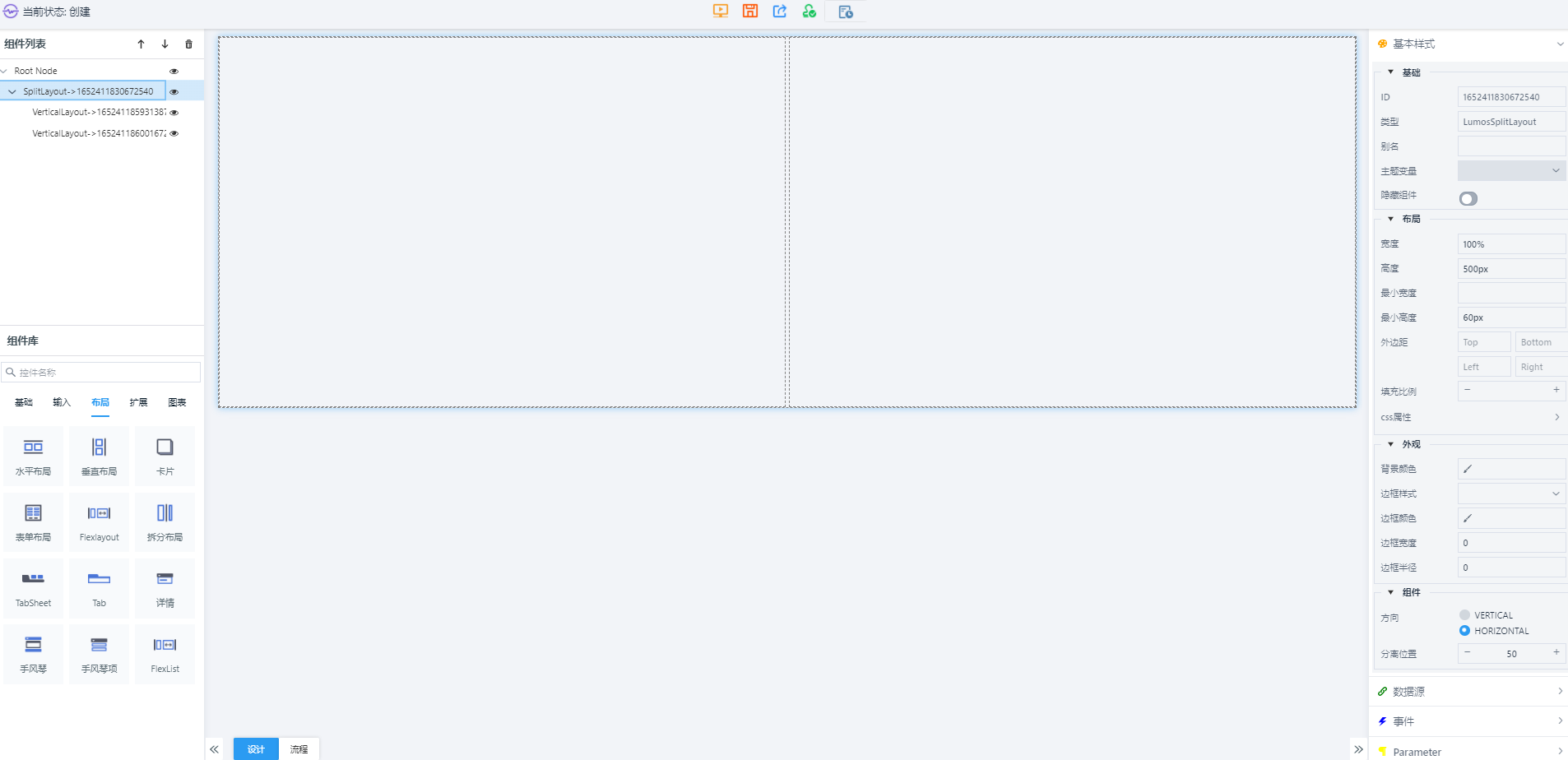
# SplitLayout
拆分布局组件是一个具有两个内容区域和它们之间的可拖动拆分句柄的组件。
分离位置属性,设置拆分布局中两块区域的宽度。
方向属性,设置拆分布局中两块区域显示的对齐方式,Horizontal代表垂直对齐显示,Vertical代表水平对齐显示。

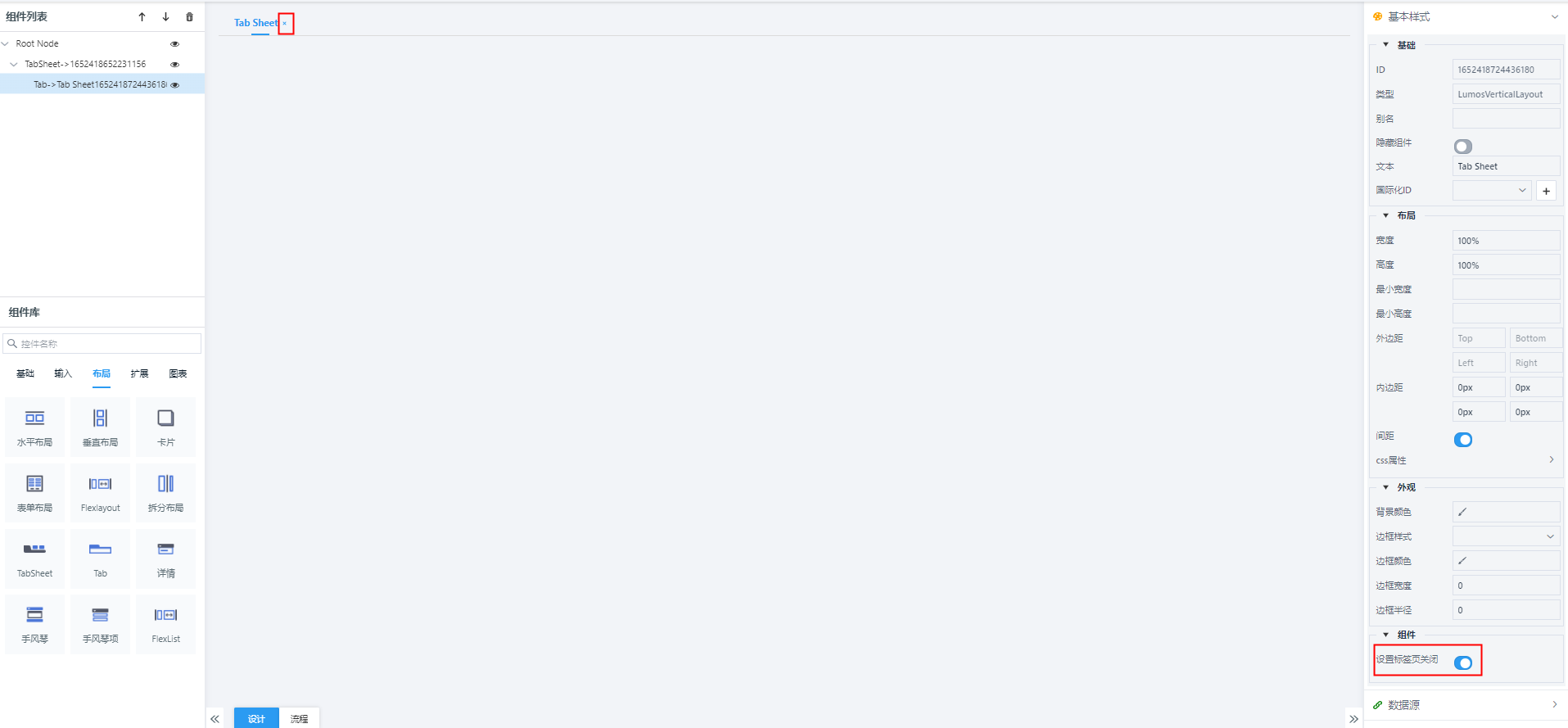
# Tab Sheet
选项卡容器组件,主要用于放置多个选项卡的容器。
# Tab
选项卡组件一般用于Tab sheet下。用于将内容组织和分组到用户可以在其中导航的部分中。如果希望在UI的某个部分中允许 就地导航,而不是一次显示所有内容或强制用户在不同视图之间导航,请使用选项卡。
- 设置标签页面关闭属性,为true在tab页旁增加关闭页面按钮,相反则没有关闭页面按钮。

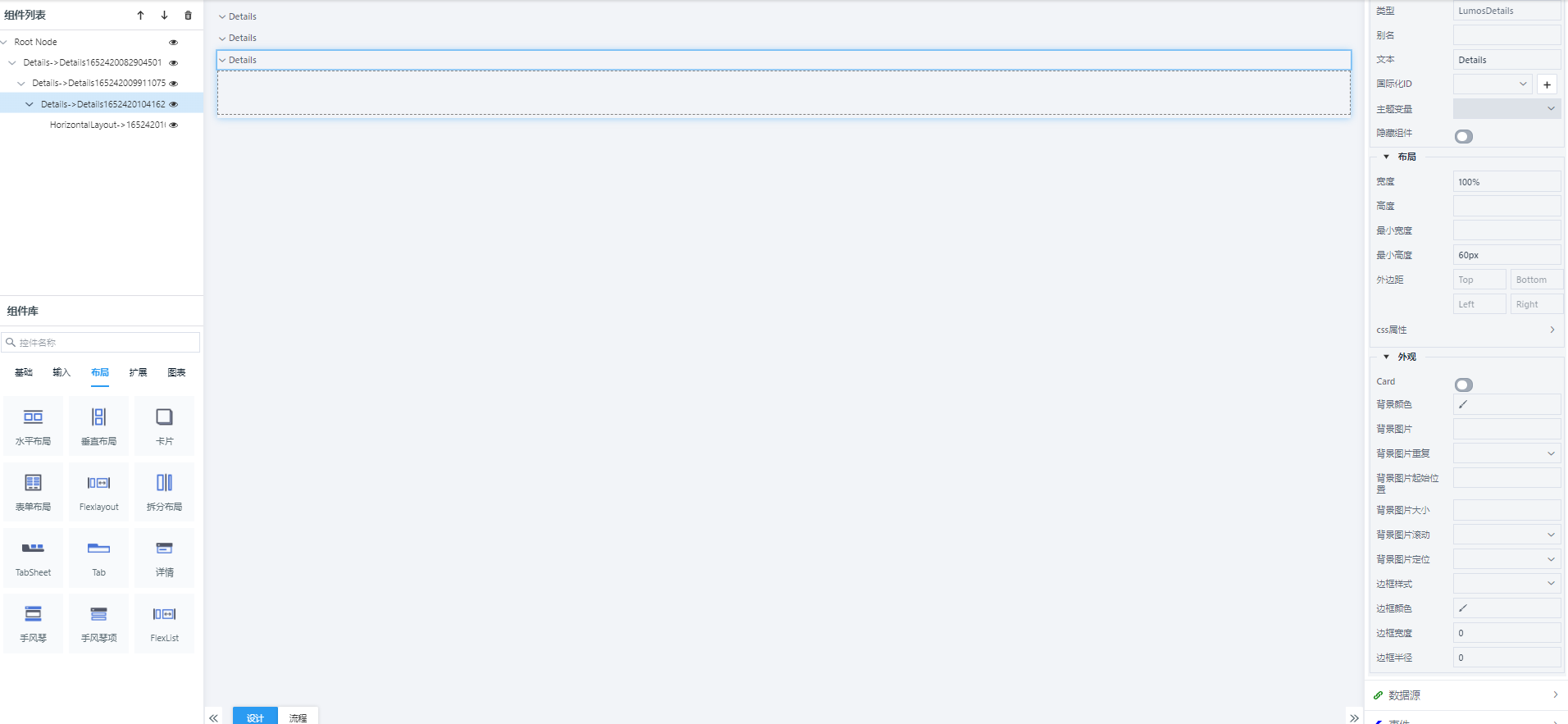
# Details
详细信息组件是一个可扩展的面板,用于向用户显示和隐藏内容,以减少用户界面的拥挤。

# Accordion
手风琴是一组垂直堆叠的可扩展面板。它通过一次只显示相关内容来减少混乱并帮助保持用户的注意力。
# AccordionPanel
手风琴面板,是手风琴布局的组成成分,仅能够加入手风琴布局中,是其中的单个可扩展面板。
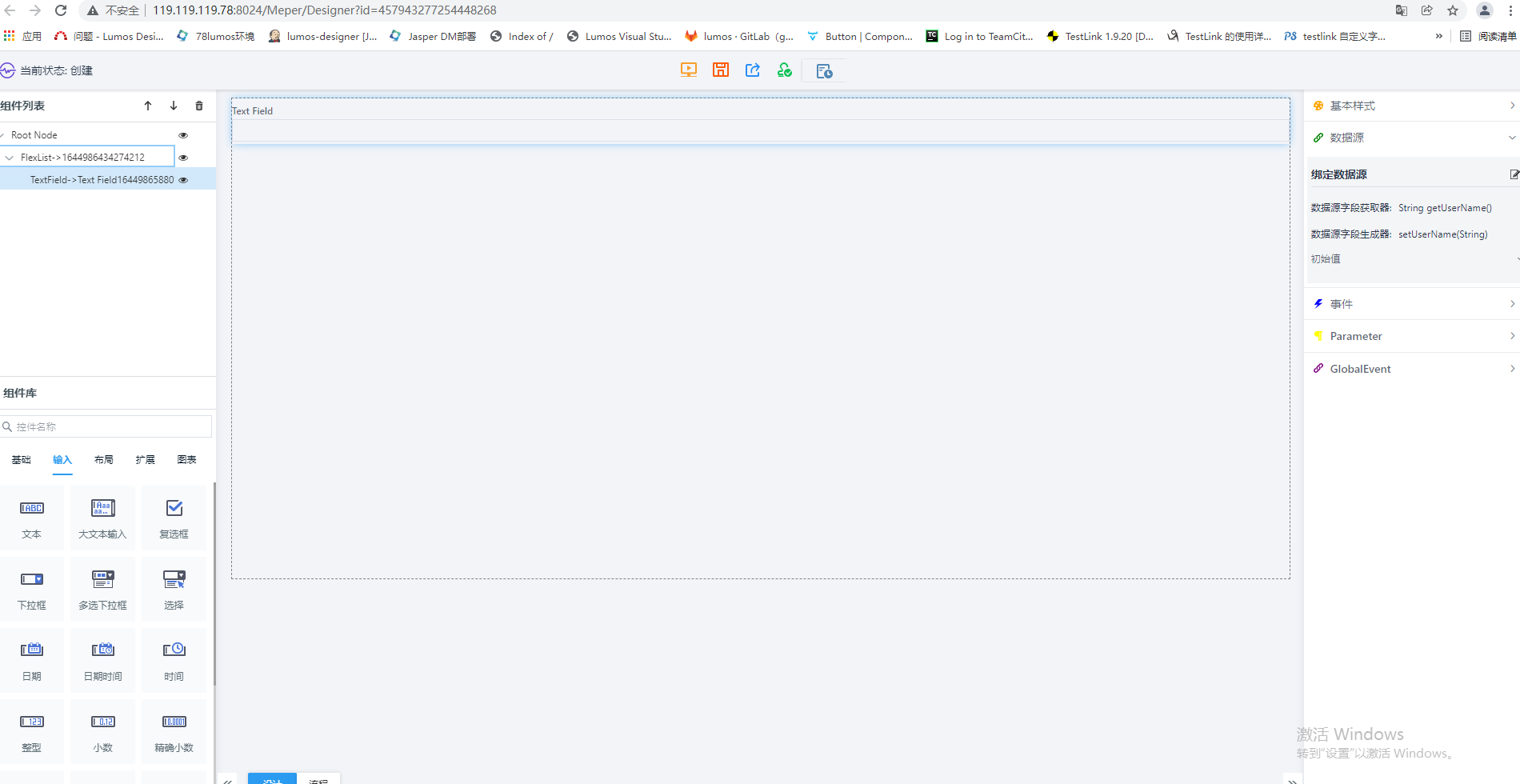
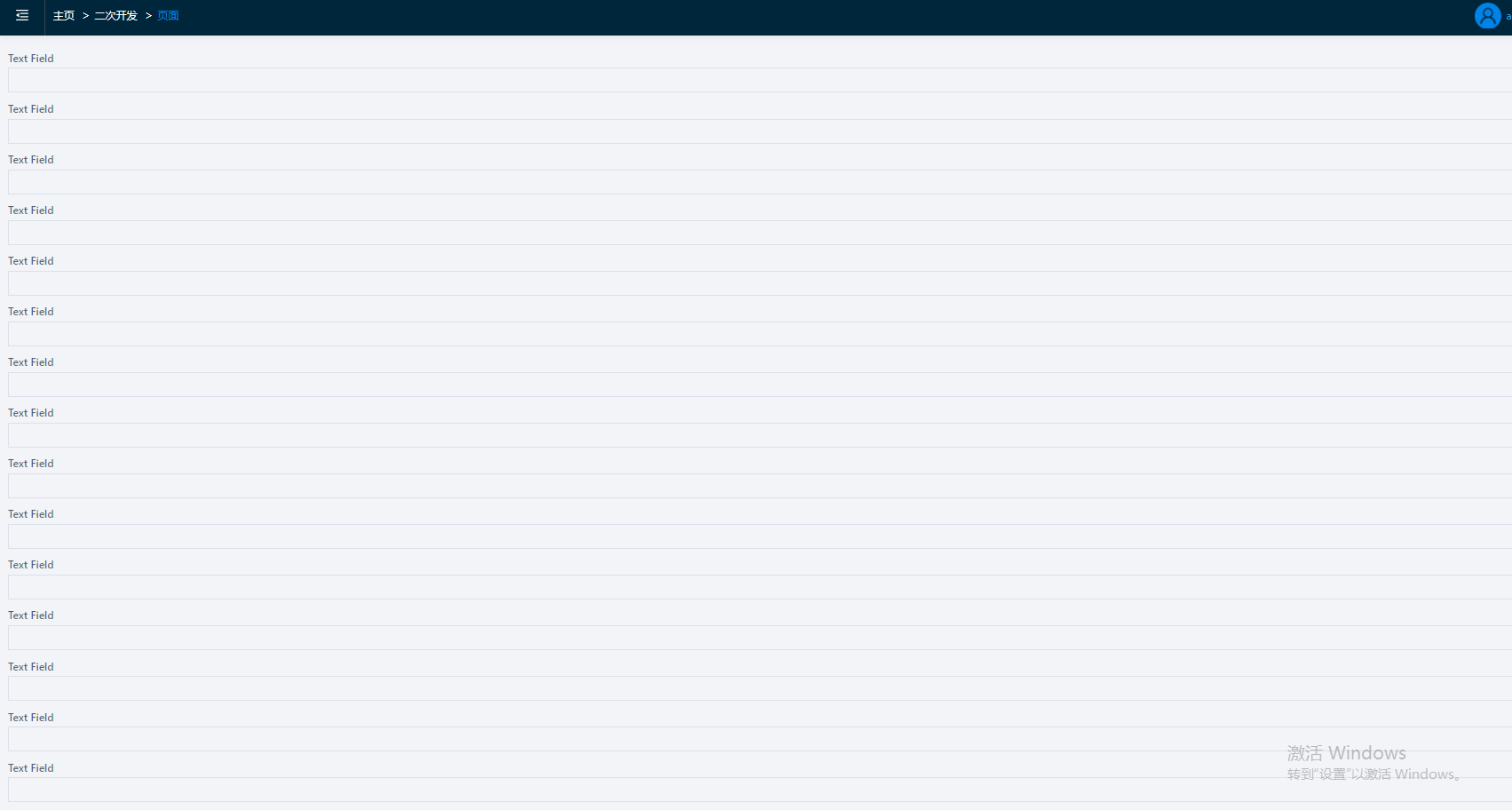
# FlexList
FlexList是根据后台数据动态加载显示组件用的。比如,FlexList中拖进去一个Textfield,然后给FlexList设置一个数据源,预览时,后台数据有多少Textfield,就会有多少个Textfield展示。


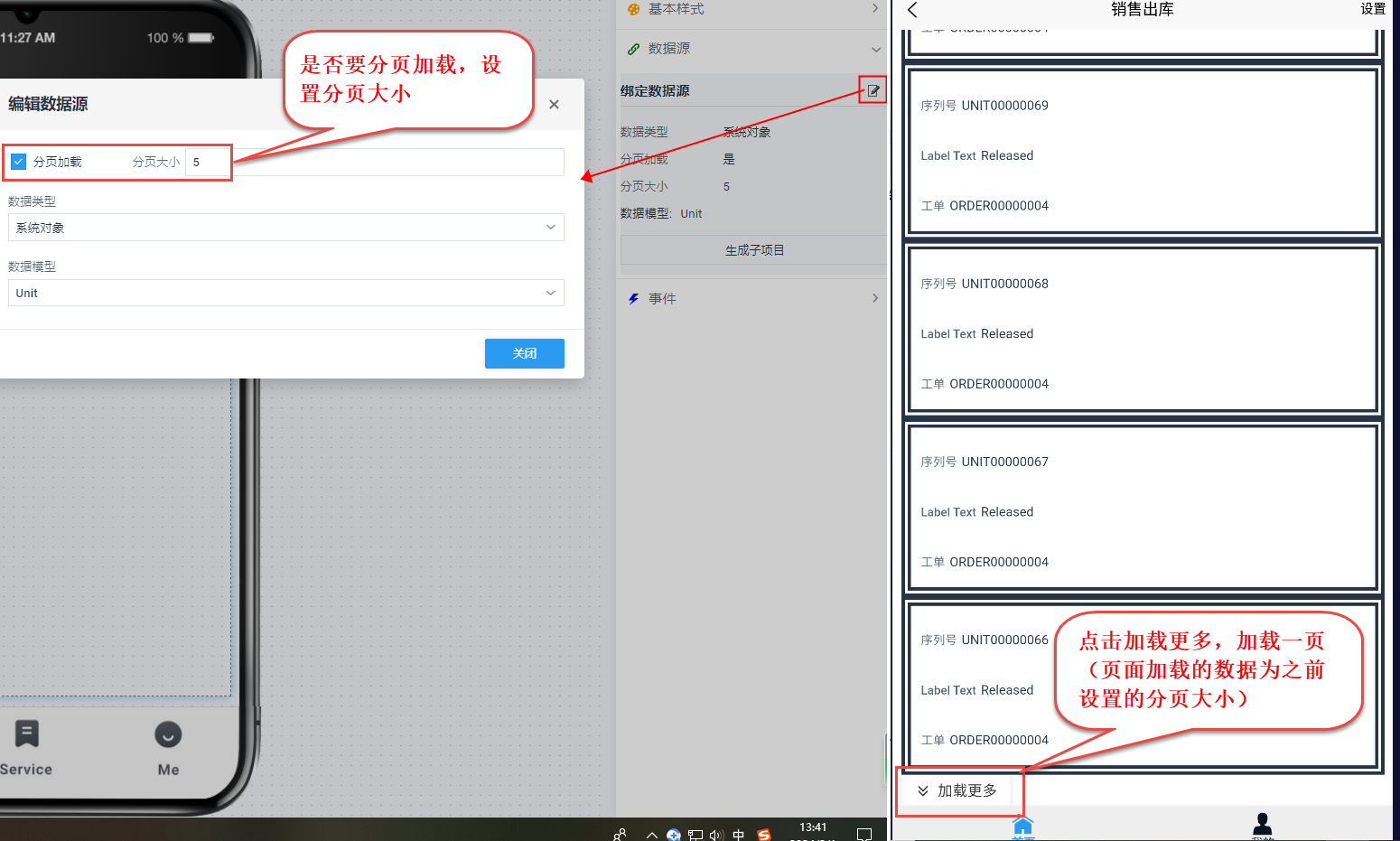
- 支持分页设置。

# Chart类控件
chart控件主要有:
# AreaChart
区域图组件,类似于折线图只是它们填充了Y轴上直线和某个阈值之间的区域。阈值取决于图表类型。除了基本类型外,还支持用于 样条曲线插值和范围的图表类型组合。
Areachart 除chart公共属性外,还包含图表响应属性和描边属性,详见下方属性说明。
# 图表响应属性(Chart Responsive),使图表大小能随屏幕变化而变化,包含以下子属性:
1)断点(Breakpoint),是原始配置对象将被响应式配置对象覆盖的最大屏幕宽度。
2)选项(Options),希望在现有默认配置对象上覆盖的新配置对象,通过添加注释进行配置。
注释(Annotations),可以在特定数据点或轴值上编写自定义文本,包含以下子属性:
位置(Position),是将注释放在图表后面还是前面,可填写front或back。
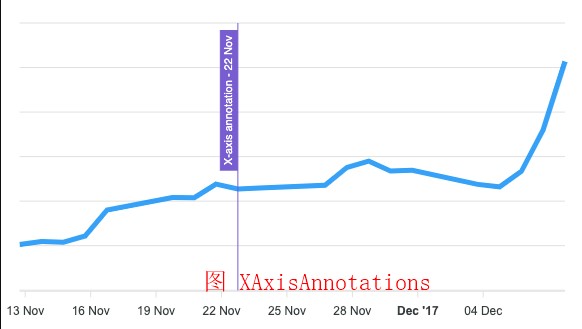
x 轴注释(XAxisAnnotations),是绘制在图表 x 值上的垂直线,显示样式可参考
图 XAxisAnnotations。
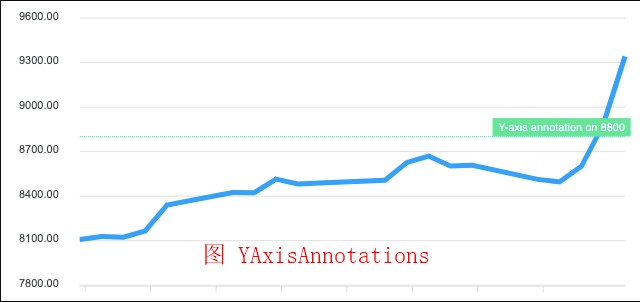
y 轴注释(YAxisAnnotations),是在 y 轴上绘制的一条水平线以及一个描述性文本标签,具体样式可参考 图 YAxisAnnotations。
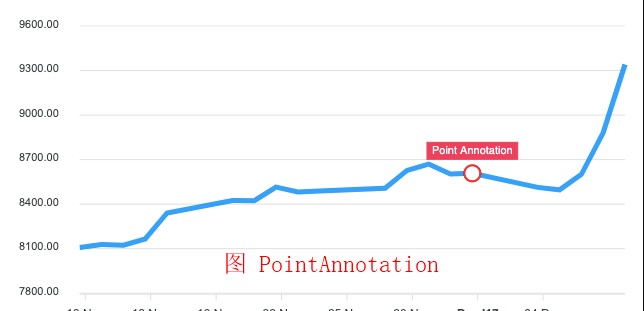
点注释(PointAnnotation),在点的顶部绘制一个标记,同时对x 和 y 点进行注释,具体样式可参考
图 PointAnnotation。



# 描边(Stroke)
定义一条线,文本或元素轮廓颜色。
描边基本属性:
1)是否显示(Is Show):数据曲线是否显示(默认不显示)。
2)曲线(Curve):设置描边曲线类型,分别有smooth(曲线),straight(直线),stepline(折线)几种选项。
3)线帽(Linecap):定义上下文中线的端点(butt:默认值,端点是垂直于线段边缘的平直边缘;round:端点是在线段边缘处以线宽为直径的半圆;square:端点是在线段边缘处以线宽为长,以一半线宽为宽的矩形。) 属性定义不同类型的开放路径的终结。
4)宽度(Width):定义描边曲线的宽度。
5)描边颜色(Stroke Colors):定义描边曲线的颜色。
6)点划线范式(Dash Array):用于创建虚线;该属性由一系列数字组成,这些数字必须用逗号隔开。属性中如果包含空格,不作为分隔符。每个数字定
义了实线段的长度,分别是按照绘制、不绘制这个顺序循环下去。

# ScatterChart
散点图显示一组未连接的数据点,指的是自由给定的X和Y坐标,因此DataSeries或DataProviderSeries通常是散点图 中最有意义的数据系列类型。其属性介绍详见 chart 公共属性。
# BarChart
柱状图,使用垂直或水平的柱子显示类别之间的数值比较。其中一个轴表示需要对比的分类维度,另一个轴代表相应的数据。
其除公共属性外,还包含描边属性,关于描边属性的详细介绍,参考描边点击跳转。
# BubbleChart
气泡图对于以 3 维方式显示数据很有用。在气泡图中,数据点用气泡表示。它是用一个数据系列绘制的,每个系列都包含一组三个值。气泡图是散点图的一种形式,其数据点替换为气泡。
其属性介绍详见 chart 公共属性。
# DonutChart
环状图用来表现不同类目的数据在总和中的占比,相比于饼图,它中间空余的部分可以用来显示一些额外的文字等信息,因而也是一种常用的图表类型。
因其属于饼图中的一种,故无需 x 轴、 y 轴属性。且相较其他图表类型,环状图的图表图例默认显示,无需额外配置,因此,其也没有图表图例属性。其特有包含属性为图表响 应属性,关于该属性描述,参考图表响应点击跳转。
# RadarChart
雷达图可以在同一坐标系内展示多指标的分析比较情况。它是由一组坐标和多个同心圆组成的图表。
其除公共属性外,还包含描边属性,关于描边属性的详细介绍,参考描边点击跳转。
# chart公共属性
- chart数据源
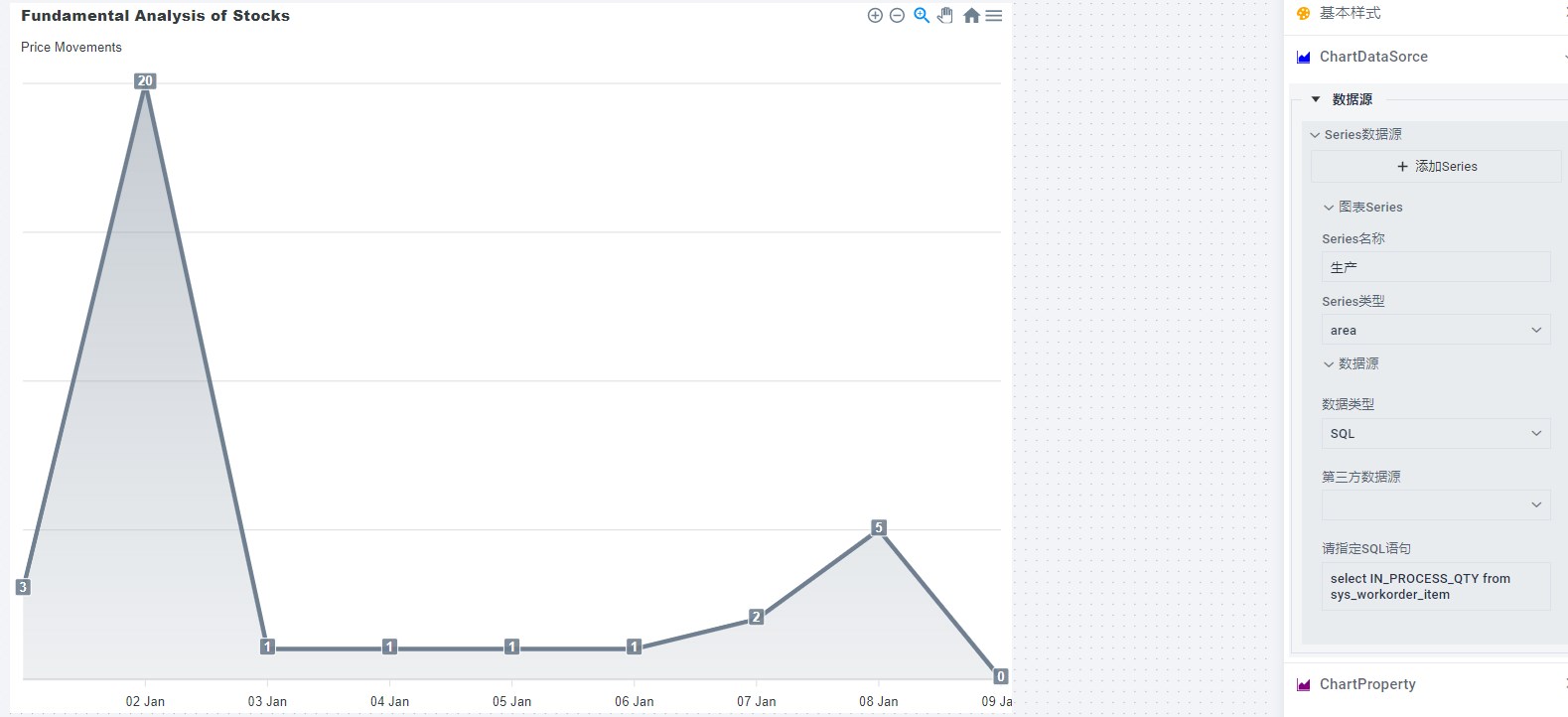
报表数据的呈现,取的是Series数据源下的数据,一个报表可以有多个Series数据源。
拿区域图作列:
1)新增Series数据源,输入Series名称(注意一定要填)
2)选择Series类型(有就选没有就不选)
3)选择数据源类型,数据源类型有SQL和API,如果选择SQL则需要填写SQL语句(SQL查询的一定得是数字类型的数据,其他类型不显示),如果选的是API则需要选择API调用的服务

4)也可以调用第三方的数据源数据(第三方数据源数据来源于二次开发——系统配置与模板——数据源页面信息),选好数据源后同样在下方SQL框中填写查询的SQL语句
5)如果存在多个Series数据源,再点击上面的“添加Series”按钮继续重复以上操作

- X 轴属性(Xaxis)
X 轴属性是对于设置X 轴相关样式的分组,X 轴通常是水平的,代表对数据系列的迭代,包含有 X 轴类型、最小值、最大值等子属性。
1)X 轴类型(Xaxis Type),包含categories、datetime、numeric三种可选类型,‘categories’类目轴,适用于离散的类目数据,可在下方总类目(categories)中添加类目标签来进行显示;‘datetime’时间轴,在轴中启用日期/时间模式;‘numeric’数字轴,x 轴显示对于线性刻度的数值。
2) 最小值属性(Min),要为 x 轴设置的最低数字,超出此数字的图形将被剪掉。
3) 最大值属性(Max),要为 x 轴设置的最高数字,超出此数字的图形将被剪掉。
4) 范围(Range),填写范围值后,最小值将根据最大值和所填写范围值进行动态更新,取 x 轴的最大值,减去提供的范围值来得到最小值。
5) 位置(Position),用来更改x 轴的位置,可以将x 轴放在图表底部(bottom)或放在图表顶部(top)。
6) 漂浮(Floating),设置此选项会将x 轴移出绘图区域。
7) X 轴边框属性(Xaxis Border),是对于边框类属性的分组,包含以下子属性:
是否显示属性(Is Show),用来选择是否在 x 轴上绘制水平边框。
颜色属性(Color),用于设置水平边框的颜色。
x轴偏移量(OffsetX),设置x 轴边界的左偏移量。
y轴偏移量(OffsetY),设置x 轴边界的顶部偏移。
描边宽度(Stroke Width),用于设置水平边框线的宽度。
8) 刻度属性(Xaxis Ticks),是对于x 轴刻度类属性的分组,包含以下子属性:
是否显示属性(Is Show),开启后可在 x 轴上绘制刻度以指定间隔。
边框类型属性(Border Type),用于选择轴刻度的显示样式。
颜色属性(Color),用于设置刻度记号的颜色。
高度属性(Height),用于设置刻度标号的高度。
x轴偏移量(OffsetX),设置刻度的左偏移量。
y轴偏移量(OffsetY),设置刻度的顶部偏移。
9) X轴标题(Xaxis Title),用来设置x 轴标题的文本、样式等,包含以下子属性:
文本(Text),为 x 轴指定一个标题,默认情况下该标题将显示在轴标签下方。
x轴偏移量(OffsetX),设置 xaxis 标题的左偏移量。
y轴偏移量(OffsetY),设置 xaxis 标题的顶部偏移量。
X轴标题样式(Xaxis Title Style),包含颜色、字体大小、css类子属性。颜色(Color),用于设置x 轴标题颜色;字体大小(FontSize),用于设置x 轴标题的字体大小;css类(CssClass),是给 x 轴标题的自定义 Css 类。

10)总类目(Categories),用于添加标签类目信息,当x 轴类型选择为categories时,x 轴标签将取categories中所添加值。
11) X轴标签(Xaxis Labels),用于调整x 轴标签样式的一组属性,包含以下子属性:
是否显示(Is Show),用于选择是否在 x 轴上显示标签。
始终旋转(Is Rotate Always),是始终旋转标签还是仅在文本不适合可用宽度时旋转。
隐藏重叠标签(Hide Over Lapping Labels),当标签太近并开始相互重叠时,此选项可防止标签重叠。
显示重复的标签(Show Duplicates),默认情况下,不会显示重复标签以防止日期时间系列中的值出现拥塞。如果需要在 x 轴标签中显示相同的值,请启用此选项。
修剪(Trim),当标签显示区域无法容纳标签文本且关闭旋转时,开启此属性将以“···”形式修剪文本长度。
旋转角度(Rotate),x 轴标签的旋转角度。
最小高度(Min Height),标签的最小高度。
最大高度(Max Height),标签旋转时的最大高度。
x轴偏移量(OffsetX),设置标签的左偏移量。
y轴偏移量(OffsetY),设置标签的顶部偏移量。
格式化(Format),根据格式说明符格式化日期时间值。
格式化程序(Formatter),允许用户对x 轴标签应用自定义格式设置函数。该函数接受 3 个参数,第一个是默认格式 value ,第二个是原始格式 timestamp ,第三个参数出现在日期时间 xaxis 中,它包括一个 dateFormatter 。
时间格式化(Date Time Formatter),当x 轴标签为日期时间值时,标签显示格式将基于此设置自动生成默认时间刻度,默认使用以下说明符: + 年(Year),年份的格式说明符,常见有:“yyyy”,“yy”,“y”形式。 + 月(Month),月份的格式说明符,常见有:“MMMM”,“MMM”,“MM”,“M”形式。 + 日(Day),月份日期的格式说明符,常见有:“dddd”,“ddd”,“dd”,“d”形式。 + 时(Hour),一天中的小时的格式说明符,常见有:“hh”,“h”,“HH”,“H”形式。 + 分(Minute),一天中的分钟的格式说明符,常见有:“mm”,“m”形式。 + 秒(Second),一天中的秒的格式说明符,常见有:“ss”,“s”形式。
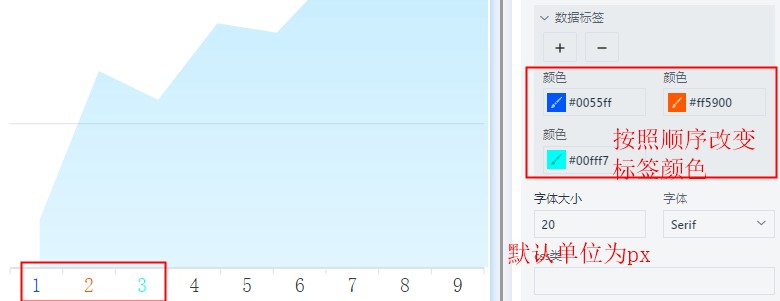
标签样式(Labels Style),用于改变x 轴标签的颜色、字体等,包含以下子属性: + 数据标签(Data Labels),通过“+”或“-”按钮来添加或删除x 轴标签的颜色,可使每个数据标签以不同颜色显示。 + 字体大小(FontSize),用于设置x 轴标签显示文本的字体大小,默认单位为 px。 + 字体(FontFamily),用于设置x 轴标签显示文本的字体,提供系统内置字体用于选择。 + css类(CssClass),用于添加自定义 Css 类。


- Y轴属性(Yaxis)
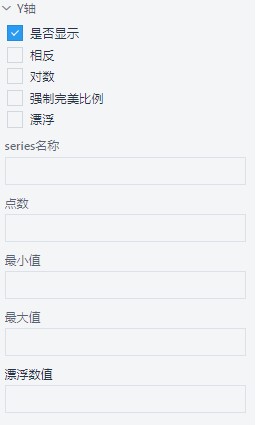
Y轴属性是对于设置Y 轴相关样式的分组,Y 轴通常是垂直的,代表数据系列中的值,包含有 是否显示、相反、对数等子属性。
1) 是否显示(Is Show),是否显示y 轴。
2) 相反(Is Opposite),启用后,将在图表右侧显示y 轴。
3) 对数(Is Logarithmic),存在大范围值时的非线性标度,开启后,y 轴将以对数刻度进行缩放。
4) 强制完美比例(Is Force Nice Scale),如果设置为true,即使提供了最小值/最大值,y 轴刻度也会强制生成漂亮的四舍五入数字。如果需要设置最小值/最大值并希望它保持不变,请将其关闭。
5) 漂浮(Floating),设置此选项会将y 轴移出绘图区域。
6) series名称(Series Name),在多 y 轴图表中,可以通过seriesName将具有相同属性的数据源name分为一系列,用于计算 y 轴的比例。
7) 点数(Tick Amount),要显示的刻度间隔数。
8) 最小值属性(Min),要为 y 轴设置的最小数字,超出此数字的图形将被剪掉。
9) 最大值属性(Max),要为 y 轴设置的最大数字,超出此数字的图形将被剪掉。
10) 漂浮数值(Decima ls In Float),当 y 轴中有浮动值时要显示的分数值。

11) 标签样式(Yaxis Labels),用于调整y 轴标签样式的一组属性,包含以下子属性:
是否显示(Is Show),用于选择是否在 y 轴上显示标签。
最小宽度(Min Width),y 轴标签的最小宽度。
最大宽度(Max Width),y 轴标签的最大宽度。
x轴偏移量(OffsetX),设置标签的左偏移量。
y轴偏移量(OffsetY),设置标签的顶部偏移量。
旋转角度(Rotate),将 y 轴文本标签从其中心旋转到特定角度。
对齐组合框(AlignComboBox),用于选择 y 轴标签的对齐方式,可选left、center、right。
内边距(Padding),用于设置 y 轴标签和图表边框之间的距离。
格式化程序(Formatter),为 yaxis 值应用自定义函数。
样式(Yaxis label style),包含图例标签颜色、字体大小、字体、css类子属性。图例标签颜色(Chart Legend Label Color),用于设置y 轴标签颜色;字体大小(FontSize),用于设置y 轴标签的字体大小;字体(FontFamily),用于设置y 轴标签的字体样式;css类(CssClass),是给标签元素的自定义 CSS 类。

12) Y 轴边框属性(Yaxis Border),是对于边框类属性的分组,包含以下子属性:
是否显示属性(Is Show),用来选择是否在 y 轴上显示绘制垂直边框。
图例标签颜色属性(Chart Legend Label Color),用于设置轴边框的颜色。
x轴偏移量(OffsetX),设置y 轴边界的左偏移量。
y轴偏移量(OffsetY),设置y 轴边界的顶部偏移。
13) 刻度属性(Yaxis Ticks),是对于y 轴刻度类属性的分组,包含以下子属性:
是否显示属性(Is Show),开启后可在 y 轴上显示绘制刻度以指定间隔。
颜色属性(Color),用于设置刻度标号的颜色。
宽度属性(Width),用于设置刻度线的宽度。
x轴偏移量(OffsetX),设置刻度的左偏移量。
y轴偏移量(OffsetY),设置刻度的顶部偏移量。
14) Y轴标题(Yaxis Title),用来设置y 轴标题的文本、样式等,包含以下子属性:
文本(Text),为 y 轴指定一个标题,默认情况下该标题将显示在轴标签下方。
旋转角度(Rotate),将 y 轴标题旋转 90度 或 -90度。
x轴偏移量(OffsetX),设置 yaxis 标题的左偏移量。
y轴偏移量(OffsetY),设置 yaxis 标题的顶部偏移量。
Y轴标题样式(Yaxis Title Style),用于改变y 轴标题的颜色、字体等,包含以下子属性:
颜色(Color),y 轴标题的前景色。
字体大小(FontSize),用于设置y 轴标题显示文本的字体大小,默认单位为px。
字体(FontFamily),用于设置y 轴标题显示文本的字体,提供系统内置字体用于选择。
css类(CssClass),用于给 y 轴标题添加自定义 Css 类。

- 图表标题(Chart Title)
1)标题(Title):图表标题是说明性的文本,可以自动与坐标轴对齐或在图表顶部。
2)对齐(Chart Align):图表标题对齐方式,有居左、居中、居右选择。
3)外边距(Chart Margin):标题文本垂直间距,也就是与图表顶部边缘的距离。
4)X轴偏移量(OffsetX):图表标题左偏移量。
5)Y轴偏移量(OffsetY):图表标题右偏移量。
6)漂浮(Floating):浮动选项将从图表区域中取出标题文本,并使其浮动在图表顶部。
7)标签颜色(Labels Color):图表标题文本的颜色。
8)标签大小(Labels Font Size):图表标题文本的大小。

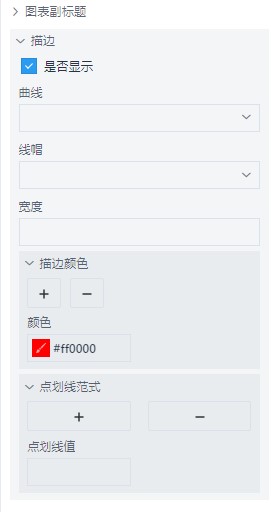
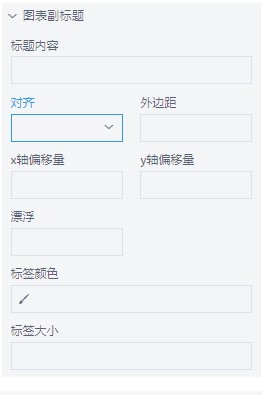
- 图表副标题(Chart SubTitle)
1)标题内容(Title):图表副标题是说明性的文本。
2)对齐(Chart Align):图表标题对齐方式,有居左、居中、居右选择。
3)外边距(Chart Margin):副标题文本垂直间距,也就是与图表顶部边缘的距离。
4)X轴偏移量(OffsetX):图表副标题左偏移量。
5)Y轴偏移量(OffsetY):图表副标题右偏移量。
6)漂浮(Floating):浮动选项将从图表区域中取出副标题文本,并使其浮动在图表顶部。
7)标签颜色(Labels Color):图表副标题文本的颜色。
8)标签大小(Labels Font Size):图表副标题文本的大小。

- 图表标签(Chart Labels)
图表标签是图表函数的一个选项,指定图表元素使用的标签。

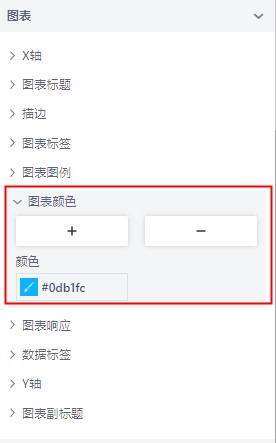
- 图表颜色(Chart Color)
图表系列的颜色。

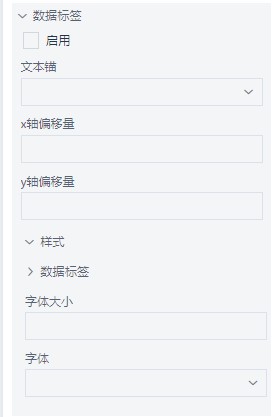
- 数据标签(Data Labels)
1)是否启用(Is Enabled): 确定是否显示数据标签,为true显示相反则不显示。
2)文本锚(TextAnchor):文本相对于dataLabel绘图位置的对齐方式。
3)X轴偏移量(OffsetX):数据标签左偏移量。
4)Y轴偏移量(OffsetY):数据标签右偏移量。
5)样式——字体(FontSize):数据标签字体设置。
6)样式——字体大小(FontFamily):数据标签字体的大小设置。

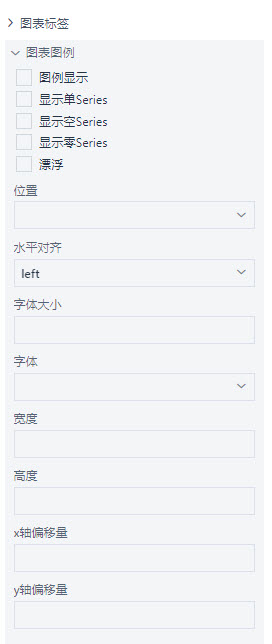
- 图表图例(Chart Legend)
图表图例是图表中用不同形状、颜色、文字等标示不同数据列,通过点击标示可以显示或隐藏该数据列。
1)图例基础属性:
图例显示(Legend Show):是否显示或隐藏图例。
显示单Series(ShowForSingleSeries):即使只有1条数据,也显示图例。
显示空Series(ShowForNullSeries):允许隐藏特定图例(如果其系列包含所有空值),如数据源的值全为空,则可以隐藏特定图例。
显示零Series(ShowForZeroSeries):允许隐藏特定图例(如果其系列包含所有0值),如数据源的值全为0,则可以隐藏特定图例。
漂浮(Floating):浮动选项将从图表区域中取出图例,并使其浮动在图表上方。
位置(position):图例的可用位置选项 。有Top、Bottom、Left、Right几种选择。
水平对齐(HorizontalAlign):水平对齐的可用选项,有Left、Center、Right几种选择。
字体大小(fontSize):设置图例文本元素的字体大小。
字体(fontFamily):设置图例文本元素的字体。
宽度(width):设置图例的宽度。
高度(height):设置图例的高度。
X轴偏移量(OffsetX):设置图表图例左偏移量。
Y轴偏移量(OffsetY):设置图表图例右偏移量。

2)标记属性:
标记尺寸(Markers Sizes):标记点的大小。
标记颜色(Markers color):标记点的填充颜色。
标记离散点(Markers DiscretePoint)——Series索引(SeriesIndex):数据源序号。
标记离散点——数据点索引(DataPointIndex):未知。
标记离散点——填充颜色(fillColor):设置填充颜色。
标记离散点——描边色(strokeColor):设置描边色。
标记离散点——尺寸(size):设置大小。
描边色(Stroke Color):标记点的描边颜色。
描边宽度(Stroke Width):标记点的笔划大小。
描边透明度(Stroke Opacity):标记周围边框的不透明度。
填充透明度(Fill Opacity):标记填充颜色的不透明度。
形状组合框(Shape ComboBox):标记的形状。(正方形或圆)
半径(Radius):标记的边界半径。
X轴偏移量(OffsetX):设置标记左偏移量。
Y轴偏移量(OffsetY):设置标记右偏移量。
图例悬停标记尺寸(Hover Size):标记处于活动状态时的固定大小。
图例悬停标记尺寸偏移量(Hover sizeOffset):与固定大小不同,此选项采用原始markers.size 并基于它增加/减少值。因此,如果markers.size: 6,markers.hover.sizeOffset: 3将在悬停时使标记的大小为 9"。

3)项目边距(Item Margin):
水平(horizontal):单个图例项的水平边距。
垂直(vertical):单个图例项的垂直边距。
4) 容器边距(Container Margin):未知
5)点击项目时(On Item Click),切换series数据可见性:为true隐藏series数据,相反则显示。
6)标签,是否使用系列颜色:为true使用数据源对应的颜色,相反不使用。

# 组件扩展
除了内置的组件, 平台也提供了扩展。 如需扩展,需要实现以下步骤:
- 创建Wrapper并注册
- 创建Render并注册
- 创建Action及Actor并注册。
IWidgetProperty接口定义
@Component
public class MesWidgetComponentRegistrar implements ApplicationRunner {
@Override
public void run(ApplicationArguments args) {
ComponentWrapperLibrary.registerComponent(new RouteWidgetWrapper());
WidgetRenderFactory.registerComponentRender(LumosRouteWidget.class, RouteWidgetRender.class);
ActorFactory.register(TextAction.class, TextActor.class);
}
}