# Mobile
# 首页及登录页的定制化
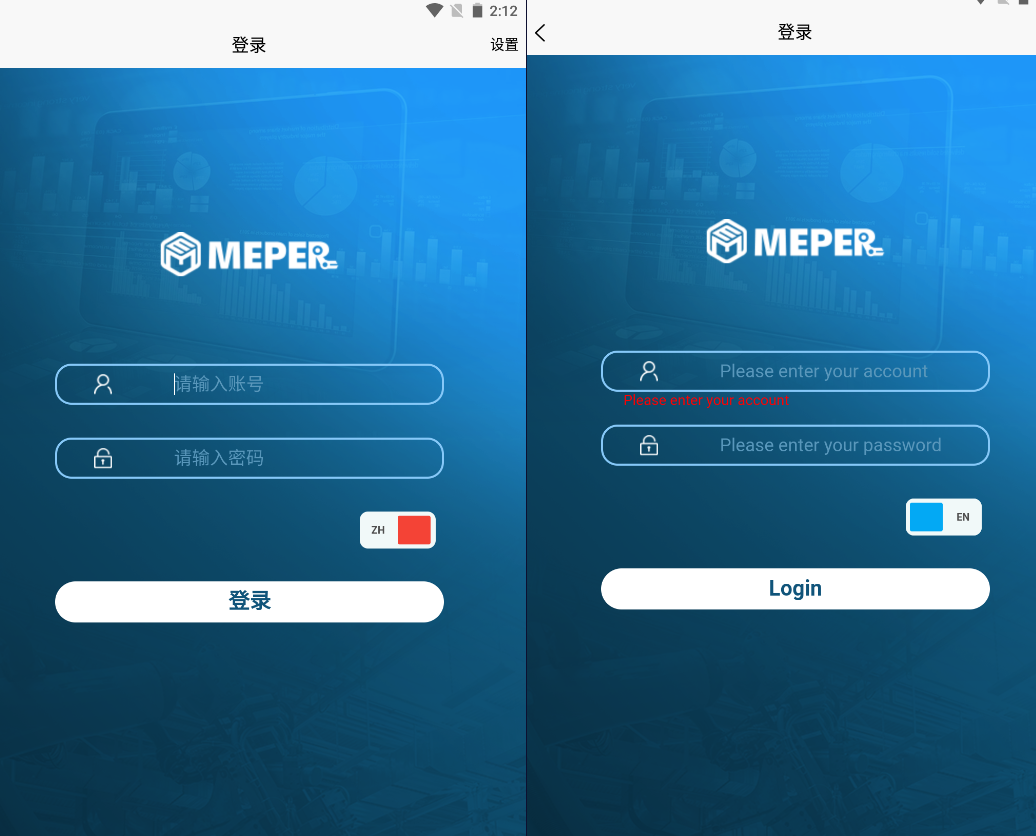
# 登录页定制
登录页是html类型的文件,您可以编写自己的登录页,并放置在项目的指定的文件目录里。
具体方法如下:
编写自己的 login-mobile.html(文件名称固定),且需将其放在前端项目的 src/java/resources/static/platform/ 的文件夹中。目录结构如下图所示:
登录页增加国际化

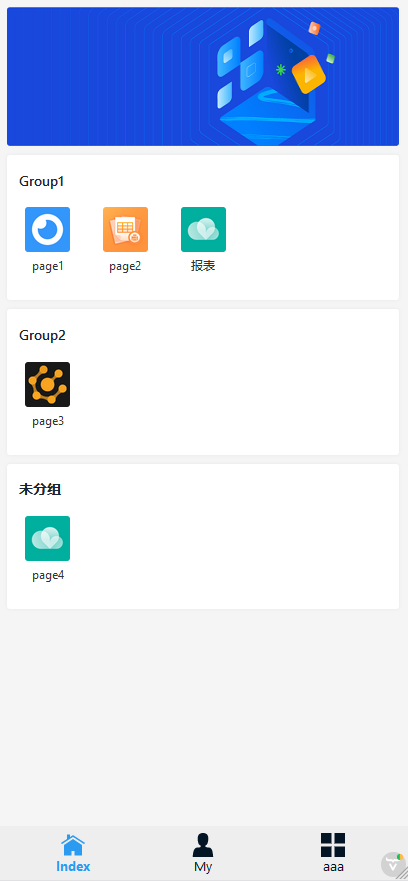
# 首页及其他默认页面
项目下移动端登录html文件所在目录 系统在启动时,已将部分页面创建好并配置在了菜单中。比如Index、MobileMyView、MobileModifyPasswordView及 MobileProfileView
如果想要使用定制的页面,只需将这些页面配置到菜单里即可。

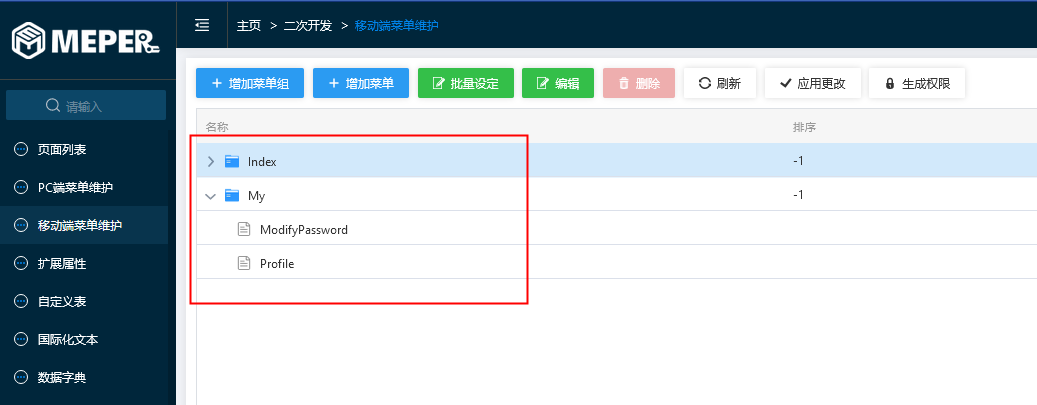
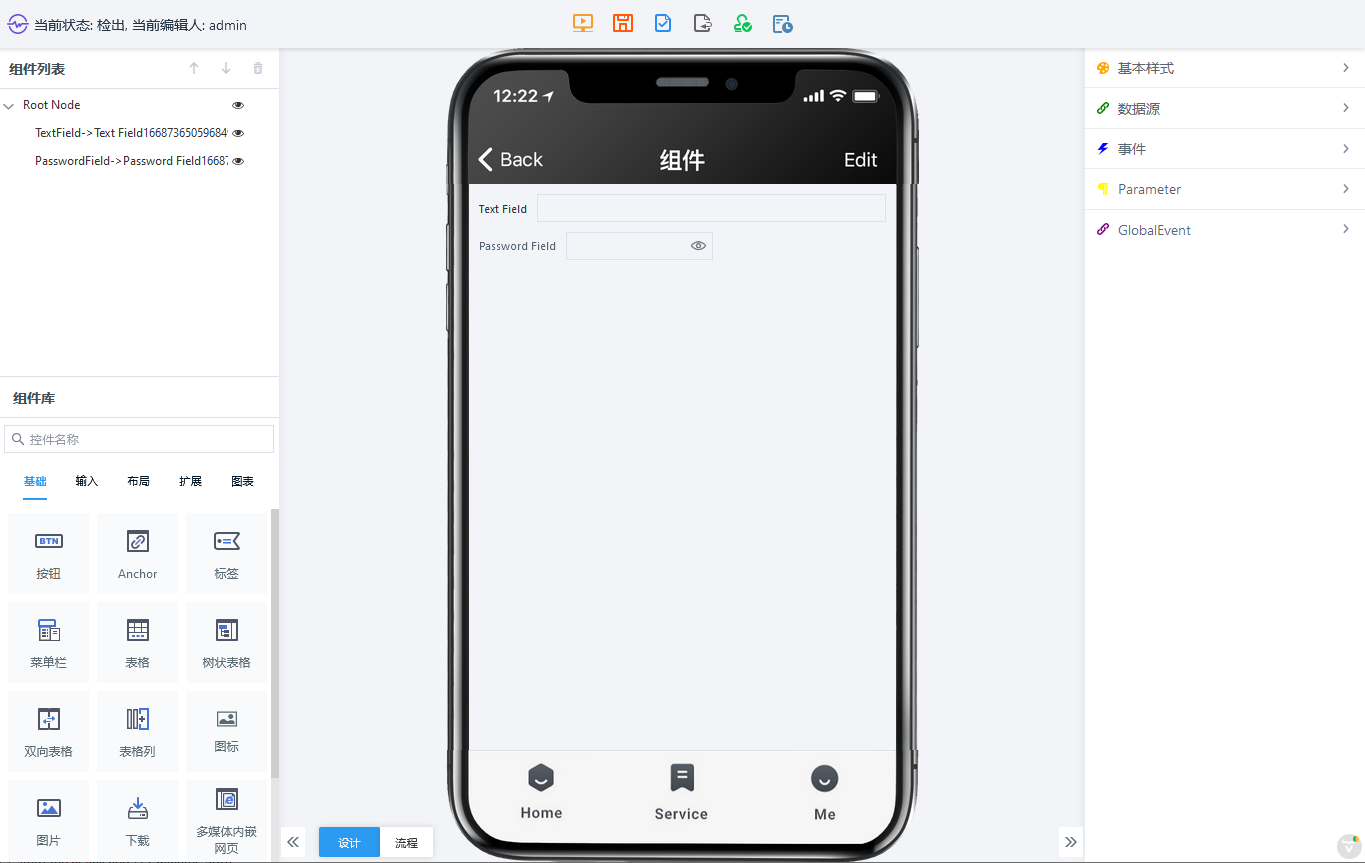
# 移动端页面设计
项目下移动端菜单配置 Meper中提供了针对Mobile端的专属设计器
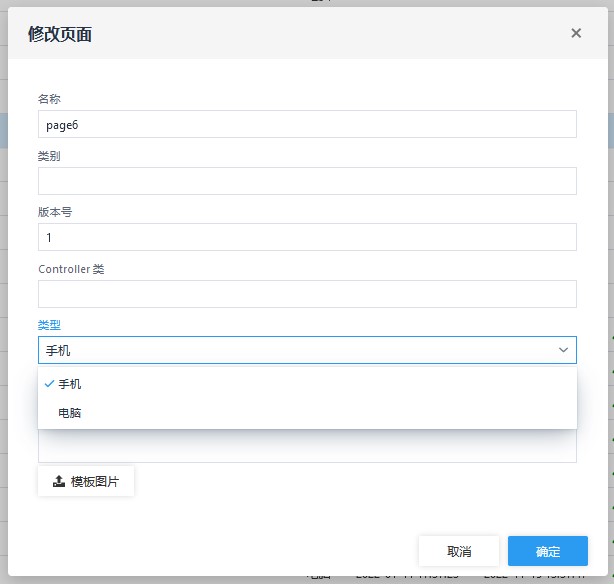
首先,新建手机端设计页面,类型选择手机端,如下图所示:

然后,在设计器中设计页面,如下图所示

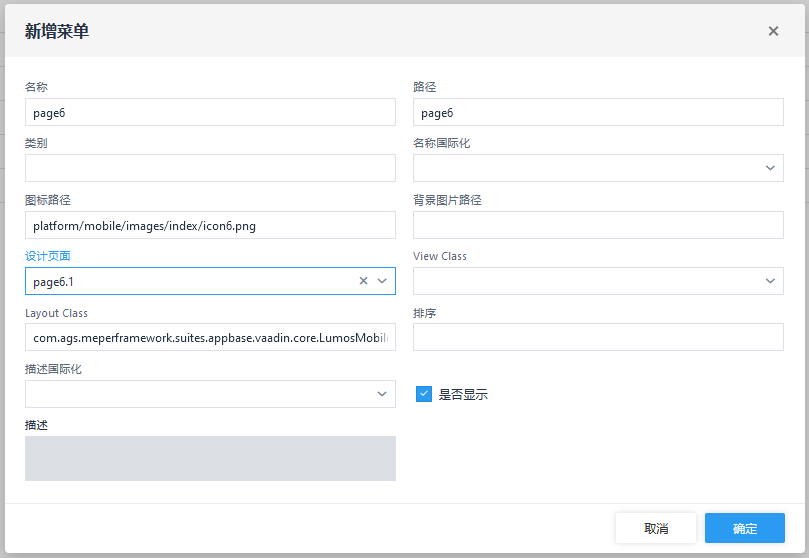
最后,将页面配置在菜单中:

注意:
所有移动端页面的Layout Class需使用:“com.ags.meperframework.suites.appbase.vaadin.core.LumosMobileLayout”
其中图标路径为项目的静态资源目录,即 src/java/resources/static/,图标最终会体现在首页中。