# CSS 样式定制化
系统中针对所有的控件,如按钮,输入框,表格等,都有内定的CSS样式,实施者只需要拖拽组件到页面上,不用特别关心样式问题,就可以了保证页面整体的风格统一。
但是在某些情况下,用户需要修改到部分样式,写自己的css文件。可以通过一下方式进行:
- 定义css文件,放到所在app项目的资源路径下,以resources/META-INF/resources/frontend作为根路径,如下图所示:

- 在springboot的配置文件中,配置css的路径地址,如下图所示
lumos.page.style = ./styles/style.css
- 在style.css中加入你需要的样式定义,例如:
html {
--lumos-header-bg-color: #00263B; /*头部背景色*/
--lumos-header-toogle-btn-border-color: #3D4341; /*缩起按钮边框色*/
--lumos-header-toogle-btn-bg-image: url('../img/toggle_menu.png'); /*缩起按钮图标*/
--lumos-sidebar-bg-color: #00263B; /*背景色*/
--lumos-dialog-header-bg-color: #F5F5F5; /*弹框头部背景色*/
--lumos-grid-cell-height: 34px;
--lumos-grid-font-size: 12px;
--lumos-button-height: 30px;
--lumos-button-color: #333333;
}
# CSS 变量
系统抽取了很多的CSS变量,用户可以便捷的通过这些css变量做很多到快速的样式调整,如改变按钮的样式,颜色,边框;又比如该表页面顶部菜单的颜色背景,Logo等。 预定义的一些变量,你可以在你css中给这些变量重新赋值,达到覆盖的效果。
系统默认使用vaadin自带的lumo主题,你可以在下面链接中找到对其的详细介绍
https://vaadin.com/docs/v14/flow/styling/lumo/overview[]
例如:以下为lumo主题中定义的部分变量:
html {
Size
--lumo-size-xs: 1.625rem
--lumo-size-s: 1.875rem
--lumo-size-m: 2.25rem
--lumo-size-l: 2.75rem
--lumo-size-xl: 3.5rem
Space
--lumo-space-xs: 0.25rem
--lumo-space-s: 0.5rem
--lumo-space-m: 1rem
--lumo-space-l: 1.5rem
--lumo-space-xl: 2.5rem
Font Size
--lumo-font-size-xxxl: 2.5rem
--lumo-font-size-xxl: 1.75rem
--lumo-font-size-xl: 1.375rem
--lumo-font-size-l: 1.125rem
--lumo-font-size-m: 1rem
--lumo-font-size-s: 0.875rem
--lumo-font-size-xs: 0.8125rem
--lumo-font-size-xxs: 0.75rem
...
}
# 样式设计
# 基础样式
Theme Variants
vaadin组件本身有一些设计好样式供我们使用,可叠加使用多个。具体详见https://vaadin.com/docs/v14/flow/styling/lumo/variants
width/height
配置元素的宽度,默认值 “auto”,可使用 px、em、% 等单位。height
配置元素的高度,默认值 “auto”,可使用 px、em、% 等单位。min-width
配置元素的最小宽度。默认值 “0”,可使用 px、em、% 等单位。min-height
配置元素的最小高度。默认值 “0”,可使用 px、em、% 等单位。max-width
配置元素的最大宽度。默认值 “none”,可使用 px、em、% 等单位。max-height
配置元素的最大高度。默认值 “none”,可使用 px、em、% 等单位。
# 布局相关
Margin
配置元素外边距,有上下左右 4 个值Padding
配置元素内边距,有上下左右 4 个值Spacing
配置子元素之间是否需要间距。 默认值为 `--lumo-spce-m`(可详见css变量定义部分),此属性是Layout的特有属性,如:HorizontalLayout、VerticalLayout。justify-content
配置元素在主轴(水平方向)上的对齐方式。 默认值:flex-start
align-items
配置元素在交叉轴(垂直方向)上的对齐方式。 默认值:stretch
Alignment
同align-items,仅适用于Layout及HorizontalLayout两个布局。Align Right
在父容器中是否右对齐,仅适用于HorizontalLayout布局下的子项目。Css Properties
自定义样式,最终以内嵌样式作用于元素。flex-direction
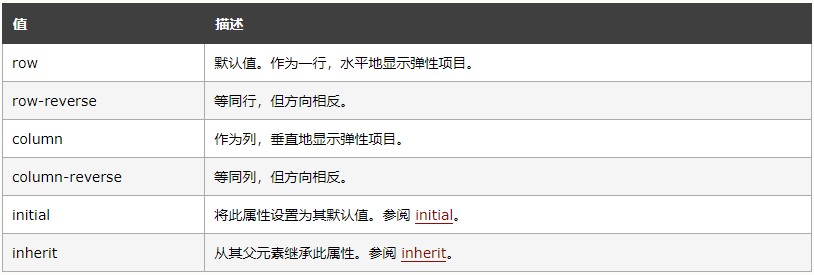
FlexLayout的特有属性,配置主轴的方向(即项目的排列方向)。 默认值:row
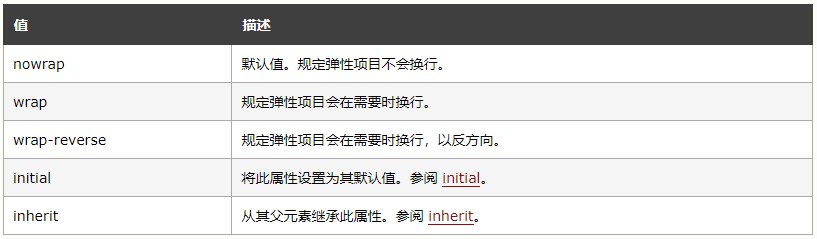
flex-wrap
FlexLayout的特有属性,配置弹性项目是否需要换行。 默认值:row
Flex Grow
FlexLayout的特有属性,配置在相同的容器中,项目相对于其余弹性项目的增长量。 默认值:0Flex Shrink
FlexLayout的特有属性,配置固定在相同的容器中,项目相对于其余弹性项目的收缩量。 默认值:1Flex Basis
FlexLayout的特有属性,配置弹性项目的初始长度。 默认值:auto
# 外观相关
border-style
配置元素的边框样式。
border-width
配置元素的边框宽度。border-radius
配置元素的边框圆角大小。border-color
配置元素的边框颜色。background-color
配置元素的背景颜色。 颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。background-image
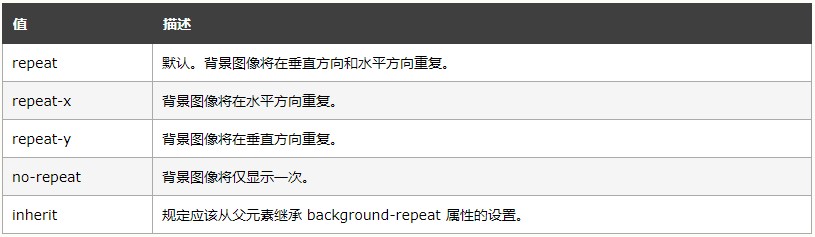
配置元素的背景图片。 默认情况,背景图像位于元素的左上角,并在水平和垂直方向上重复。background-repeat
配置是否及如何重复背景图像。 默认情况,背景图像在水平和垂直方向上重复。
background-position
配置背景图像的起始位置。 默认情况,背景图像在水平和垂直方向上重复。
background-origin
配置 background-position 属性相对于什么位置来定位。
background-size
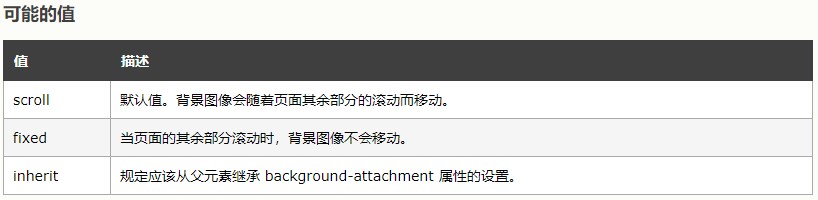
配置背景图像的尺寸。background-attachment
配置背景图像是否固定或者随着页面的其余部分滚动。
# 字体相关
Text Color
配置元素字体颜色。Text Font
配置元素字体样式,包括是否加粗,下划线,斜体。font-family
配置元素的字体。font-size
配置元素的字体大小。text-align
配置元素中的文本的水平对齐方式。
# 组件特有属性
按钮
Shortcut Key
按钮的特有属性,配置按钮的快捷键。Shortcut Modifier
按钮的特有属性,配置按钮的组合快捷键。Disable On Click
按钮的特有属性,配置按钮单击时是否禁用。Icon
配置元素的图标。Icon Type
配置元素的图标类型。
输入组件
Required
配置元素是否必填。Placeholder
配置元素的缺省值。Clear Button
输入值后是否显示清除按钮。Input Length
输入值的最大长度及最小长度。
日期/时间选择组件
Show Week Numbers
日期选择控件及时间选择控件特有属性,配置是否显示周。Locale
日期选择控件及时间选择控件特有属性,配置区域。Time Range
日期选择控件及时间选择控件特有属性,配置时间范围。First Day of Week
日期选择控件特有属性,配置一周的起始日。
Advance Search Field
Display Area
配置元素的显示区域。Filter Target
配置元素的过滤目标。
Search Field
Search Page
配置元素用于哪个页面。Search Object
配置元素过滤的对象。
Password Field
Password Length
配置密码的最大长度。
One Password
配置元素是否允许只输入一次密码。
ComboBox
Items DataSource
配置元素的数据源。Allow Custom Value
配置元素是否允许使用用户手动输入。
FormLayout
Form Responsive Steps
配置此布局中子项目排列的响应方式。 例如: 配置column=2,minWidth=100px,则表示当FormLayout宽度大于100px时,子项目将按两列显示。 配置column=3,minWidth=200px,则表示当FormLayout宽度大于200px时,子项目将按三列显示。
Dialog
Resizable
配置用户是否可以调整对话框的大小。Draggable
配置是否允许用户拖动对话框。
Grid
Grid Multiple Choice
配置表格是否为多选模式。
Grid Column
Header
配置表格列的标题。Auto Width
配置启用或禁用此列的自动宽度。Sortable
配置表格列的是否允许用户手动排序。
Tab Sheet
Tab Sheet Closable
配置Tab是否允许用户关闭。Orientation
配置Tab的排列方向。
Menu Bar
Open on Hover
配置打开根级别菜单时子菜单的响应事件。 true:子菜单在悬停时打开;false:子菜单通过单击时打开。MenuBar Text Color
配置菜单的字体颜色。
← 代码控制页面