# 页面设计入口
用户可以在系统中创建任意多的页面,并且可以与系统提供的固有页面进行菜单级别的融合,也就是说整个菜单都可以定制化,随意加入用户自己加入的页面。
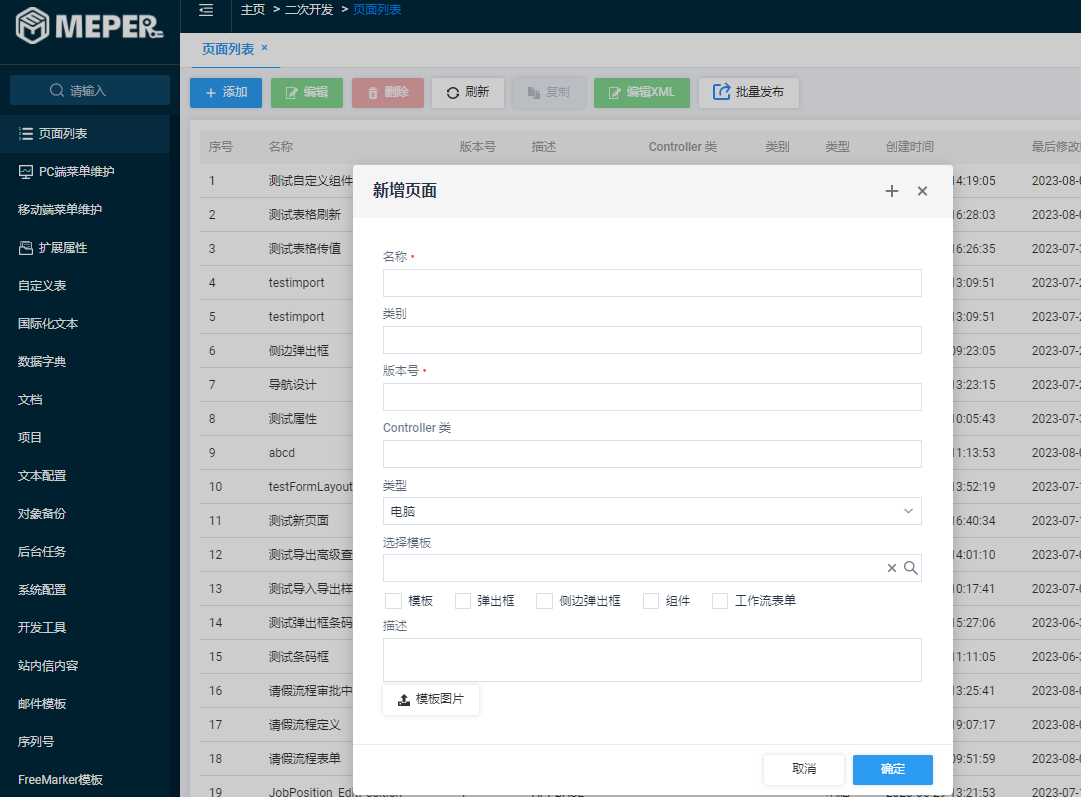
通过点击系统的“页面列表”进入如下页面:

上图正在示例如何添加一个新的页面设计,核心属性依次为:
| 属性 | 含义 |
|---|---|
| 名称 | 页面编辑的名称 |
| 类别 | 系统预留,不强制输入 |
| 版本 | 名称和版本组合唯一 |
| Controller Class | 当LSV无法满足较为复杂的逻辑设计需要,那么可以通过写一些Java Class直接写控制逻辑,可以很好的做到页面设计和后台逻辑分离,这里需要输入Java的源文件的全路径,例如:com.ags.lumosframework.web.vaadin.ui.admin.view.user.UserViewPresenter 一旦设置了全类名,系统将在进入该页面的时候,初始化该Controller Class,保证每个页面一个示例,互不影响。 |
| 类型 | 分为电脑和手机两类,电脑用于PC端页面设计,手机用于安卓端页面设计。 |
| 模板选择 | 右侧选择区域为模板选择,已经被选为模板的页面,将会出现在该列表中。 仅仅在新增的情况下才会出现模板选择,在编辑的时候,不能进行模板的选择 |
| 模板 | 可以将已将做好的页面设置为模板,一旦被设置为模板的页面,将会出现在右边模板区域,在新建页面的时候,允许用户选择一个模板,并根据该模板生成相应的页面。 |
| 弹出框 | 设置为弹出框的页面,设计页面会自动生成DialogHead和VerticalLayout。弹出框页面主要用于与页面按钮做绑定事件。 |
| 侧边弹出框 | 创建页面勾选侧边弹出框选项,与常规的弹出框不一样侧边弹出框被触发时从侧边弹出。 |
| 组件 | 设置为组件的页面是作为公用的,其他页面设计页面时可调用组件库—扩展下的组件页面。最常用的做法是将几个组件页面拼凑成一个完整的页面。 |
| 工作流表单 | bpmn专用,添加流程定义使用的表单页面。 |
| 描述 | 用户可以输入任何描述性语言 |
| 模板图片 | 模板页面可添加模板图片,选择模板时查看模板图片可直观的了解模板页面的样式。 |